그라디언트 활용법

아침 7시, 침실에서 커튼을 젖힐 때. 오전 9시, 불 꺼진 사무실에 발을 들일 때. 오후 2시, 해먹에 앉아 한가로이. 저녁 8시, 전철 창문 너머의 야경에서. 우리의 일상은 갖가지 빛으로 범벅이 되어있습니다. 많은 이들은 그렇게 빛이 빚은 광경에 아름다움이나 편안함을 느끼고는 합니다. 원시적이지만 확실하게, 우리의 감정에 변화를 일으킵니다.
지금은 반사 굴절 산란을 내미는 이과적인 시각도, 인상주의를 운운하는 미학적인 시각도 아닌 디자이너의 시선으로 빛을 바라보도록 합시다. 빛이 만들어내는 것은 결국 색과 형태입니다. 현실의 그것을 쓰기 쉽게 가공해서 디스플레이 안으로 옮겨놓은 것이 인터렉션 디자인입니다. 색, 대비, 그림자. 빛이 만들어 놓은 이들은 디자인을 떠받치는 단단한 기둥이 됩니다. 속성과 성질의 이름을 달고 말입니다.
그런데 디자인에는 색도 형태도 아닌 것이 있습니다. 경계는 모호하고 정의는 애매합니다. 인터렉션 디자인에서 피해야 할 두 가지 수식어가 붙어있는데 멀쩡히 쓰이고 있습니다. 또 분명히 현실에 존재하기도 합니다. 디자인 티타임의 여덟 번째 이야기는 이것의 활용법에 대한 것입니다. 현실의 아름다움을 고스란히 옮긴 요소, 그라디언트.
그라데이션? 그라디언트?

디자인과 관련 없는 일을 하는 사람이라도 그라데이션이나 그라디언트 중 하나는 들어봤을 겁니다. 물론 디자인에서 둘은 같은 의미를 공유하고 있습니다. 전자는 점차 변화하는 양상을, 후자는 기울어진 무언가를 의미합니다. 그러므로 엄밀히 말하면 지금부터 설명하고자 하는 요소는 그라데이션이라고 해야 맞지만, 사실상 무엇을 써도 무방하므로 입에 더 잘 붙어있는 그라디언트라는 단어를 쓰도록 하겠습니다.
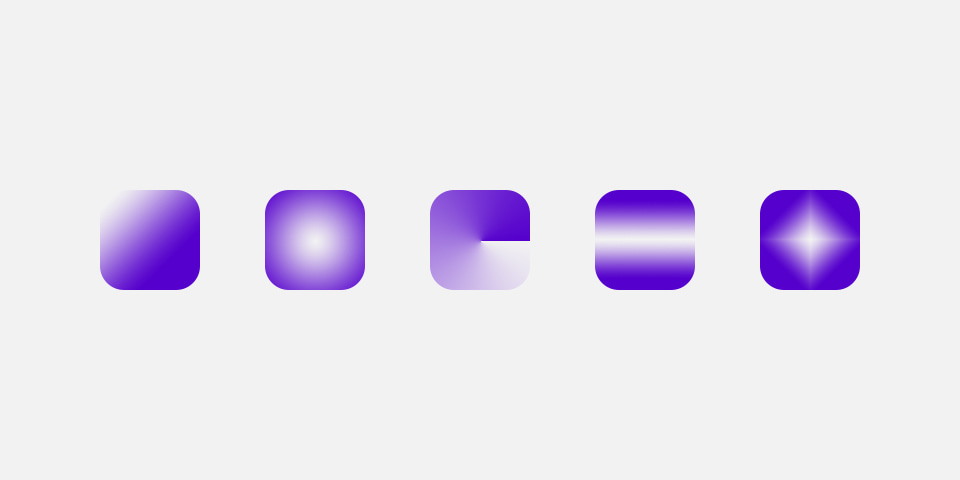
그라디언트는 특정된 공간 내에서 색, 명암, 질감과 같은 가시적 속성이 점차 변화하는 요소입니다. 선형, 방사형, 원형, 극좌표형과 같이 공간의 한정 안에서 다양한 모습으로 구현될 수 있습니다. 변화하는 속성의 종류와 정도의 선택도 자유롭습니다. 이렇게 변화폭이 넓고, 이 변화 하나하나가 제각각의 분위기를 냅니다. 이것이 그라디언트의 가장 큰 특성이자 주목을 받는 장점입니다. 색상은 브랜드와 서비스에 모두 큰 영향을 미치는 속성입니다. 그 브랜드의 이미지를 좌우합니다. 20세기 중반부터 시작된 CI의 붐은 21세기에 브랜딩의 부흥으로 이어졌고, 그 결과 많은 성공한 브랜드가 탄생했습니다. 이는 다양성의 결핍으로 이어졌습니다. 만약 어떤 파란색을 골랐다면, 그게 페이스북과 비슷하다고 느껴질 겁니다. 또 다른 파란색은 트위터와 비슷할 겁니다. 단색으로 보여줄 수 있는 독창성은 한계가 있습니다. 그라디언트는 그 한계가 훨씬 멀리 있습니다.
그렇다고 그라디언트가 만능이라는 이야기는 아닙니다. 무지개 그라디언트 같은 안구에 해로운 폐기물이 나오기도 합니다. 그럼에도 불구하고 훌륭한 요소라는 건 부정하기 어렵습니다. 오랫동안 메마른 개성의 황야에서 떠돌고 있는 피곤한 디자이너라면 그라디언트는 바람직한 선택이 될 겁니다. 배경은 물론 포그라운드의 오버레이 효과까지 폭넓은 활용도를 가졌기 때문입니다. 이래서 그라디언트는 카푸치노와 같습니다. 제대로 만들기는 까다로울지 몰라도, 제대로 만들면 늘 기대를 넘어섭니다.
백그라운드 그라디언트

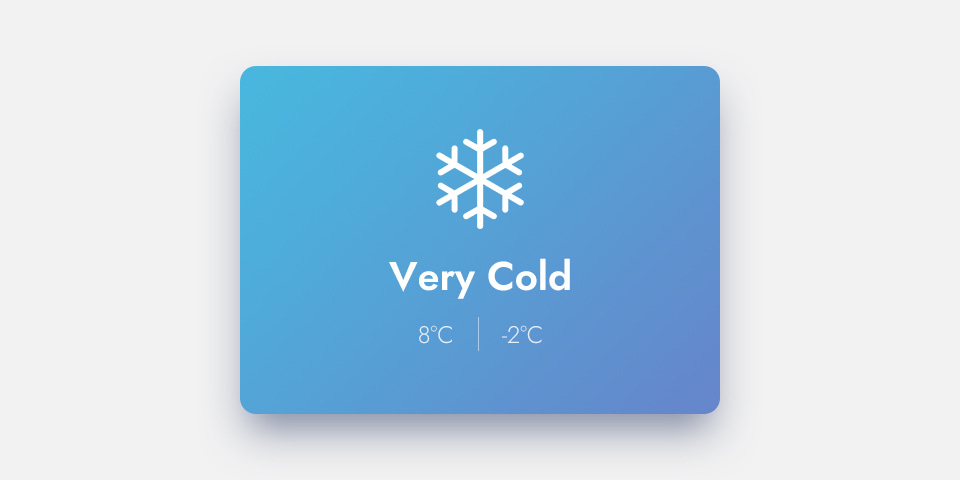
그라디언트의 주된 용도는 배경입니다. 카드의 바탕부터 버튼, 차트까지 그라디언트를 적용할 수 있습니다. 이런 백그라운 그라디언트는 심심한 단색으로 꾸며졌을 때보다 요소를 주목 받게 해줍니다. 눈길을 끄는 것입니다. 물론 그라디언트 위의 텍스트나 아이콘은 적당한 시인성을 포기해서는 안됩니다. 백그라운드 그라디언트는 그 위치에 알맞게 콘텐츠를 부각시켜야 합니다. 그라디언트 자신은 어디까지나 심미적인 강조를 이끄는 촉매로써 사용되야 합니다.
기울어진 햇살을 맞는 잎사귀, 그늘, 도시. 그 모든 것이 그라디언트의 원형입니다. 사물의 깊이에 따라 달라지는 자연광은 불균형하지만, 불균형해서 조화로운 변화를 사물에게 가져다주었습니다. 그 색, 명암, 질감의 변화가 그라디언트라는 이름으로 디스플레이 속 세상에 오게 된 것입니다. 평면뿐인 세계에 깊이를 가져다준 것입니다. 그라디언트는 깊이감을 줍니다. 진한 색은 더 그윽해 보이고, 옅은 색은 더 가벼워 보입니다. 이런 그라디언트의 특성이 요소의 배경에 적용됨으로써 콘텐츠의 부각을 유도하는 겁니다. 잘못 선택한 그라디언트, 즉 깊이감이 부족한 그라디언트를 활용했을 때 나타나는 엉성한 느낌도 이 사실에서 비롯됩니다.
깊이감을 얻는 가장 무난한 방법은 어두운 그라디언트를 활용하는 겁니다. 어두운 색은 차분하고 응집력이 강합니다. 밝은 색에 비해 튀거나 확산되는 느낌이 약합니다. 어두운 색은 연이어 배치해서 그라디언트로 활용하면 사방팔방으로 퍼지는 분위기가 아닌 단단히 뭉쳐서 깊이 있는 분위기를 낼 겁니다. 색은 디자인의 분위기를 좌우하는 중요한 속성입니다. 색의 변화폭과 그에 따른 무게감의 변화를 잘 생각해서 적정한 그라디언트를 구성하는 건 간과할 수 없는 과제입니다.
답 없을 때, 하늘

앞서 말했듯 그라디언트는 까다롭습니다. 규모가 단색보다 수십 배가 되기에 그만큼 선택의 폭도 넓고, 오답도 많습니다. 현명한 그라디언트는 자연스럽습니다. 억지로 심미성을 끌어올린 듯한 느낌이 없습니다. 활기차지만 난잡하지 않은 그라디언트, 고고하지만 늘어지지 않는 그라디언트. 그런 자연스러운 그라디언트를 활용할 때 디자인은 생기를 찾습니다. 그런 그라디언트를 어디서 구할 수 있을까요? 답은 멀고도 가까운 곳에 있습니다. 하루에도 수십 번은 맞닥뜨리는 곳에 답이 있습니다. 바로 하늘입니다.
시안과 마젠타로 조합된 그라디언트를 본 적이 있나요? 파란색과 주황색은요? 수박바 같은 색은? 만들어 볼 것도 없이, 상상만 해도 끔찍하고 부자연스러운 그라디언트입니다. 우리의 눈은 자연스러운 것과 부자연스러운 것, 어울리는 색과 그렇지 않은 색을 확실히 압니다. 본능에 충실해집시다. 우리 위에 있는 하늘은 하루에도 대여섯 번은 변합니다. 그러나 어색한 색의 하늘을 보 적은 단 한 번도 없습니다. 우리의 눈과 머리는 주변 환경에 익숙해져 있습니다. 화창한 푸른색과 남색의 그라디언트, 안개 낀 회색과 청백색의 그라디언트, 낙조가 지는 주홍색과 자주색의 그라디언트. 두더지가 아닌 이상 하늘을 본뜬 그라디언트가 부자연스럽게 보일 수는 없습니다.
물론 하늘을 보는 매순간마다 그라디언트를 생각하고 있을 수는 없는 노릇입니다. 하늘 볼 시간도 부족한 바쁜 나날이 이어지는 것도 사실입니다. WebGradients는 제가 그라디언트를 고를 때 애용하는 웹 페이지입니다. ‘화창한 아침’, ‘여인의 입술’, ‘말리부의 해변’처럼 상상력을 자극하는 180가지 그라디언트 속에서 헤엄치다 보면 없던 영감도, 메마른 감성도 젖게 됩니다. 활용도는 낮지만 Free Mesh Gradient Collection에서 그라디언트 몇 개를 가져다 들여다보는 것도 큰 도움이 됩니다. 선형도 방사형도 아닌 뒤섞인 그라디언트를 연구하면서 독창적이고 실험적인 디자인을 꿈꾸는 것입니다.
포그라운드 그라디언트

그라디언트가 알록달록한 쟁반 이상의 역할을 수행하지 못한다면 지금의 명성은 없었을 겁니다. 당연히 또 다른 활용법을 지니고 있습니다. 깔끔한 식탁보로 활용되는 방법입니다. 저녁 만찬에서 식탁보는 지표입니다. 개인의 식기는 모두 그 위에 안착합니다. 콘텐츠가 가지는 고유한 영역이라고 볼 수 있습니다. 감광 그라디언트, 혹은 플로우 페이드라고 부르는 이 그라디언트는 텍스트 콘텐츠와 배경 사이에서 활용됩니다.
배경과 콘텐츠의 밀고 당기는 시인성 싸움은 디자이너의 숙명입니다. 콘텐츠의 오버레이가 결정된 순간 예정된 일이라고 볼 수 있습니다. 흔한 일이지만, 중요도가 떨어지는 일은 결코 아닙니다. 배경이 복잡해서, 혹은 텍스트 콘텐츠와의 대비가 부족해서 시인성이 부족한 콘텐츠가 태어나는 건 예삿일입니다. 동시에 치명적인 일이죠. 읽으라고 써놓은 텍스트가 읽히지 않으니 말입니다. 플로우 페이드는 이런 문제를 기능적이고 심미적으로 해결할 수 있는 효과적인 방법입니다. 텍스트 콘텐츠가 위치한 공간을 기준으로 배경을 부분적으로 가리는 어두운 그라디언트를 끼워 넣는 겁니다. 투박한 컨테이너 없이 자연스럽게 텍스트 콘텐츠의 배경을 어둡게 만들어 하얀 텍스트가 잘 보일 수 있도록 조치하는 것입니다. 배경의 복잡한 구성이나 넓은 범위의 색·명암과 무관한 환경을 조성하여 텍스트 콘텐츠를 위한 안락한 둥지를 만드는 것입니다.
콧대 높은 그라디언트

그라디언트는 단색에 운동성을 부여합니다. 특유의 생동감은 여기에서 비롯된 것입니다. 동적이고 우아합니다. 이러한 그라디언트의 이색적인 인상에 매료되기는 쉽습니다. 하지만 그라디언트가 자부심이 대단한 요소라는 걸 잊어서는 안 됩니다. 아마추어가 만든 인공적인 조합은 되레 촌스러운 그라디언트 이상이 되지 못합니다.
폭넓게 활용할 수 있지만, 적재적소에 활용하는 건 어렵습니다. 생각 없이 쓰다 보면 어설프고 물리기 마련입니다. 그렇지만 그라디언트를 활용하려는 시도는 멈추지 않을 겁니다. 현실에서 볼 수 있는 빛은 단색인 경우가 없습니다. 늘 색다르고 언제나 뒤섞입니다. 마술이라는 표현이 그렇게 적당할 수가 없습니다. 그라디언트에 시선을 빼앗기는 건 당연한 일입니다. 그렇다고 남용하라는 이야기는 아닙니다. 인터렉션 디자인이 늘 그렇듯, 절제가 필요합니다.
특히 텍스트만큼은, 제발.
참고자료
Gal Shir - 「Are Gradients The New Colors?」