편향된 디자인이 좋은 디자인이다

멋지게 꾸며진 공원과 멋지게 꾸며진 앞뜰. 둘을 구분하는 건 간단합니다. 애정의 편향입니다. 전자의 경우, 어떤 곳은 숨을 죽이고 어떤 곳은 부각시키면서 전체적인 조화를 이루도록 다듭습니다. 앞뜰이란 공간은 그렇지 않습니다. 모든 화초에 각자의 이름이 있고 모든 구조에 애정이 묻었습니다. 결과적으로는 조화롭지 못하게 되지만, 주인에게 그런 건 상관없습니다.
흙과 꽃이 아닌 빛과 색의 공간, 인터랙션 디자인의 세상은 그런 공원의 특성이 극대화되서 나타나는 공간입니다. 목적은 사용자에게 콘텐츠를 전달하는 것이고, 이를 위해서 애지중지 만들었던 요소를 전체적인 조화를 위해 배제해야할 상황도 종종 나타나기 마련입니다. 인위적으로 배치된 버튼, 토스트, 이미지가 사용자를 생면부지의 사막으로 데려다놓기 때문에 길을 제시하려면 어쩔 수 없는 일입니다.
그래도 시행착오는 짧은 게 낫습니다. 디자인 티타임의 여섯 번째 이야기는 이를 위해 생각해봐야하는 중심 개념입니다. 어떤 디자인도 이것 아래에서 자유롭지 못합니다. 이것은 빛이 만든 마지막 모습, 대비입니다.
강약중강약

대비는 다른 요소를 서로 다르게 만들어주는 특성, 다시 말해 시각적인 차이입니다. 녹음이 우거진 열대우림에서 빨간 독버섯을 찾을 수 있는 이유, 드넓은 밤하늘에 떠 있는 북극성을 가리킬 수 있는 이유입니다. 각 요소의 인식을 용이하게 만드는 성질입니다. 부조화와는 의미가 다릅니다. 적정한 대비라는 것은 요소가 다른 요소를 방해하고 우위를 점하려는 상황이 아닌 자신의 고유한 모습을 드러내고 있는 것을 뜻합니다. 대비를 철저하게 설계하면 되레 조화로운 디자인을 만들 수 있습니다.
인터랙션 디자인에서 대비가 갖는 가치는 각별합니다. 기본적으로 인터랙션 디자인이 조립의 예술이기 때문입니다. 인터랙션 디자인은 사용자와의 소통을 목적으로 합니다. 이런 의사소통에 필요한 도구를 나열할 것이 인터랙션 디자인의 본질입니다. 이 나열마저 하나의 소통입니다. 하나의 글입니다. 논리적인 글은 구조적입니다. 설득하는 디자인은 완벽한 구성을 가지고 있어야 하는 겁니다.
- 명도와 채도
- 투명도
- 크기
이 세 가지가 인터랙션 디자인에서 대비를 다룰 때 고려해야하는 부분입니다. 명도와 채도는 풀어 말하면 밝기와 색입니다. 이미지를 덮는 텍스트, UI의 전체적인 분위기를 구성할 때 생각해봐야 하는 성분입니다. 투명도는 전경과 배경의 차이를 설계할 때 비중 있게 고려되는 성분입니다. 크기라는 성분이야말로 어디에나 쓰이는 중요 요소입니다. 텍스트의 위계, 카드의 비율, 공백 등 거의 모든 부분에 관여합니다.
아니, 이것도 저것도 중요한데?🤔

마음 가는 대로 조화를 챙기다가 의식적으로 대비를 따지면 분명 어려움이 닥칠 것입니다. 지금껏 눈을 감고 레고를 조립하고 있었다는 생각이 들지도 모릅니다. 그도 그럴 것이, 대비의 잣대는 눈에 보이는 모든 것에 적용합니다. 차이를 계산하고 구분을 이루는 일은 유난스러워 보일지도 모릅니다. 그럼에도 불구하고 대비를 강조하는 이유는 자명합니다. 디자이너는 수 시간을 들여 구석구석 설계하고 구상하지만, 사용자는 수 초 동안 넘겨보기 때문입니다.
사용자가 유용하다고 느끼는 디자인은 빠진 구석이 없는 완벽한 디자인이 아닙니다. 사용자가 원하는 것이 적재적소에 놓여있는 디자인을 보고 유용하다고 말합니다. 다른 페이지로 넘어가기 위해 내비게이션을 본다고 했을 때, 자신이 있는 페이지조차 알 수 없다면 그건 좋은 디자인일까요? 요소의 시작과 끝을 알 수 없어 자꾸만 클릭과 터치가 빗나간다면 그건 편안한 디자인일까요? 대비를 다룬다는 것은 부족한 부분과 출중한 부분을 만든다는 뜻입니다. 그런 디자인은 생동감이 있고, 시나리오에 적합합니다. 신속하고 정확한 피드백을 유도할 뿐만 아니라 학습 시간을 크게 단축하고, 결과적으로는 브랜드와 서비스를 다시 찾도록 합니다.
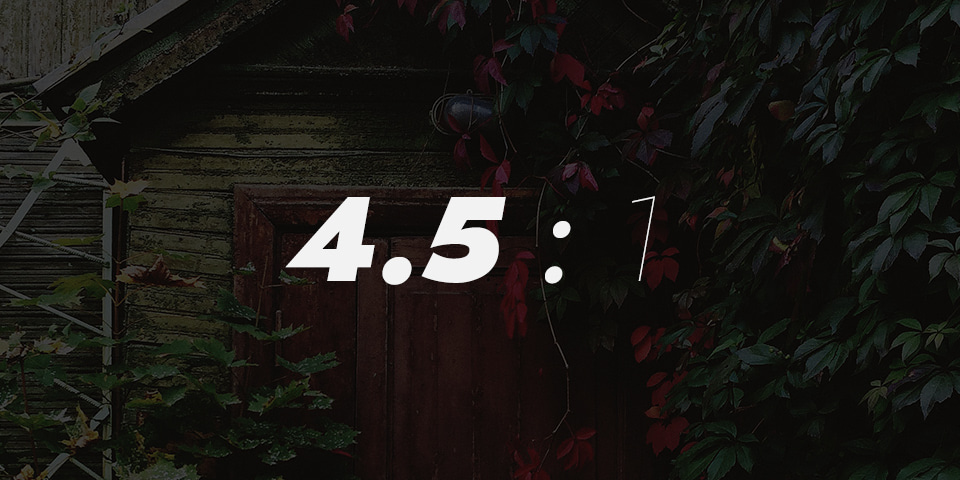
구체적인 지침으로는 W3C의 웹 콘텐츠 접근성 가이드라인이 있습니다. 이 문서에서는 텍스트 콘텐츠와 그 배경 간의 정량적인 대비에 대해서 다룹니다. 일반적인 상황에서 텍스트와 그 배경의 명도 차이는 최소한 4.5:1을 이뤄야 합니다. 위에서 인터랙션 디자인은 사용자와의 소통을 목적으로 한다고 말했습니다. 이런 방식으로 대비에 대해서 고민하는 일은 사용자에게 어떻게 말을 걸까 고민하는 것과 방향이 같습니다. 디자이너는 제시하고, 사용자는 봅니다. 그들의 눈을 가려서는 안 됩니다. 그래서 대비를 생각하는 겁니다. 디자이너의 실수에 관대한 이들은 언제나 적습니다.
레이아웃에서 대비 챙기기

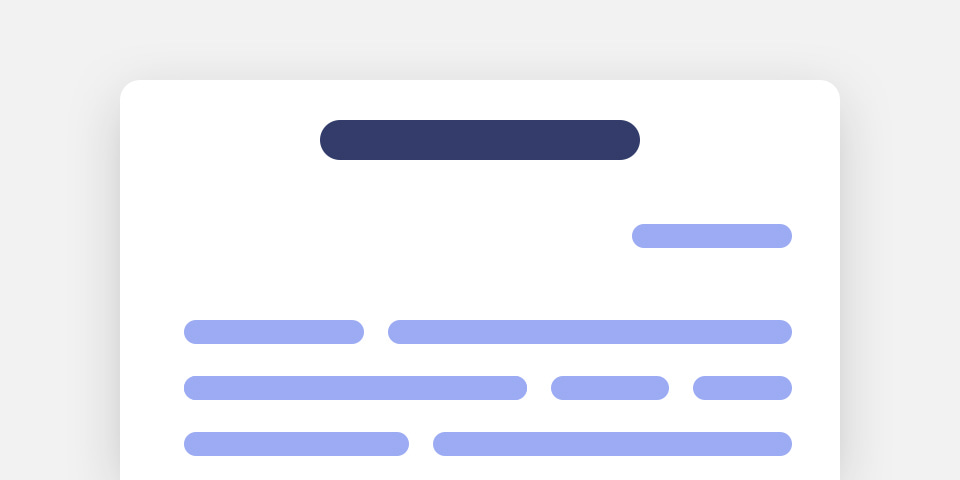
많은 인터랙션 디자인은 내비게이션-콘텐츠-CTA 그룹의 3단 구성을 따르고 있습니다. 필수적인 요소만 모아놓은 형태입니다. 내비게이션으로 안내하고, 콘텐츠를 보여주며, CTA로 피드백을 받습니다. 사용자와 대화하기에 부족함이 없고, 복잡하지도 않습니다. 말 그대로 안성맞춤인 셈입니다. 이 레이아웃은 세부적인 대비를 조정할 때 기준이 되기도 합니다. 3단 구성의 세 부분은 모두 중요합니다. 내비게이션이나 콘텐츠 둘 중 하나만을 부각할 수는 없습니다. 각종 요소를 레이아웃에 맞게 그룹으로 묶고, 해당 그룹 내에서 대비를 조정해야 합니다. 내비게이션에 위치한 드롭 박스와 본문의 하이퍼링크가 같은 스타일을 공유할 필요는 없다는 의미입니다.
사람은 절대적인 밝기보다 대비에 더 민감한 시각을 가지고있습니다. 흑백으로 이뤄진 각종 착시 이미지에 쉽게 당하는 것도 이 때문입니다. 시각 보정도 이 현상에 기반한 작업입니다. 포그라운드를 이루는 물체의 면적과 공백이 백그라운드와의 대비로 도드라져 보이는 것입니다. 크기는 대비를 극명하게 표현할 수 있는 기본적인 속성입니다. 개념은 단순하지만, 효과는 거대합니다. 위계에 따른 크기의 변화는 시각적 이정표가 되어줍니다. 큰 요소에서 작은 요소로 자연스럽게 시선이 움직이는 겁니다.
위치도 레이아웃에서 중요하게 다뤄지는 속성 중 하나입니다. 정렬만 보아도 그렇습니다. 소수의 요소로 긴밀하게 구축된 레이아웃이 중앙 정렬을 가졌다면 획일적인 시나리오와 함께 깔끔한 멋을 강조할 수도 있을 겁니다. 콘텐츠의 양이 불어날수록 좌우 및 중앙 정렬 하나로는 모든 요소를 조작하기 어려울 겁니다. 역할과 기능을 고려한 위치 설정이 필요한 시점입니다. 사용자의 89%가 좌측에 위치한 웹 사이트의 로고를 익숙하게 여겼습니다. 이런 합리적인 연구와 실험의 과정을 통해 제공하는 콘텐츠에 어울리는 레이아웃을 찾는 일이 필요합니다.
텍스트에서 대비 챙기기

이제 읽고 싶어지는 줄글에 대해서 이야기해봅시다. 인터랙션 디자인에서 줄글은 수없는 고민을 낳는 골칫거리입니다. 닐슨노먼그룹의 연구결과처럼 디지털에서 구현된 줄글이 잘 읽히지 않는다는 사실은 많은 실험이 증명하고 있습니다. 내용뿐만 아니라 구성까지 신경 써야 합니다. 그뿐만 아니라 직관성을 위해 충분한 텍스트를 쓰고 싶지만 과하게 텍스트 중심적인 UI가 탄생할까 고심하기도 합니다. 수만 가지 서체에 둘러싸여 선택과 집중을 강요받기도 합니다. 고려해야 하는 점이 만만치 않은 것들뿐이라 텍스트가 삐끗하는 일은 다반사입니다.
가장 빈번히 일어나는 실수는 텍스트 간 위계 설정에서 일어납니다. 이는 텍스트에서 의미론적인 구분을 만들기 위해서 단계를 나누는 일입니다. 단순하게 제목-소제목-본문 위계부터 시작해서, 헤드카피, 캡션, 버튼까지 설정하는 일도 빈번합니다. 여기서 발생하는 대표적인 실수는 위계가 지나치게 많다거나, 위계 간 대비가 부족하든가 하는 일입니다. 텍스트 간 위계는 길고 긴 시스템이라서 한번 망설이다가는 수정이 힘들 수 있습니다. 그렇다고 잘못된 시스템을 차용하면 사용자는 디자이너와 함께 혼돈에 빠질 겁니다. 곧바로 해결책을 말씀드리자면, 다음과 같습니다 :
- 위계의 수를 줄인다
- 텍스트 양을 줄인다
- 최소 단위부터 시작한다
위계를 줄이는 일은 최선의 해결책입니다. 제목, 소제목, 작성자, 작성일, 본문, 하이퍼링크, CTA…. 텍스트 콘텐츠에는 갖가지 요소가 함께하고 있습니다. 그러나 그들 모두에게 다른 옷을 입힐 필요는 없습니다. 필요 내에서, 통일성을 해치지 않는 방향으로, 깔끔한 설계를 지향해야 합니다. 그에 비해 텍스트의 양을 줄이는 건 차선책입니다. 위에서 언급했듯 사용자는 많은 양의 텍스트를 전부 읽지 않습니다. 그들 모두가 중요하다고 아무리 설명해도 변하는 건 없을 겁니다. 텍스트의 양을 줄이면 사용자의 한정된 집중력을 효과적으로 사용할 수 있습니다. 마지막 해결책인 최소 단위부터 시작하는 건 본질적인 방법이라기보다는 팁에 가깝습니다. 방대한 위계를 고려하지 못하고 적당한 크기와 투명도, 굵기를 기준으로 삼았다가 최하위에 이르러서는 감당할 수 없을 정도로 텍스트가 작고 흐린 경우가 있습니다. 이 팁은 그런 상황을 방지하기 위해 있는 겁니다.
불균형의 미학

대비를 귀찮은 개념이라고 여길 수도 있겠습니다. 생각해야하는 건 많고, 대충하기도 어렵고, 영향이 미미한 것도 아닙니다. 수십 가지를 함께 생각해야하는 디자인을 하는 사람으로서 만만하게 여기기는 어렵습니다. 현실의 빛이 만들어낸 장난과도 같은 기교는 디지털 공간에서 난해한 숙제가 되었습니다.
사람의 눈은 사람의 생각만큼이나 복잡합니다. 상식적이지 않은 경우도 많습니다. 바꿔말하면 수많을 가능성이 혼재되어있는 기관이라고 할 수 있습니다. 그러나 우리는 모두 이를 통해 세상을 봅니다. 분명한 한 가지 사실이 숨어있는 겁니다. 좋은 디자인을 보고, 아름다운 조화를 보고 괜찮다, 놀랍다고 느낄 가능성이 숨어있는 것입니다. 그 약간의 가능성을 위해서 디자이너는 끊임없이 생각해야 합니다. 괜찮았다고 생각했던 것을 버리고, 비우고, 다시 채우는 과정을 겪어야 합니다. 그리고 그 끝에서 결국 깨달을 겁니다.
디자이너는 현실을 베끼는 것이 아니라, 상상을 이루는 것임을.
참고자료