현명하지 못한 선택, 노치

최근 iOS 12의 다섯 번째 개발자 베타가 공개되었습니다. 이어 9TO5Mac이라는 애플 전문 매체에서 차세대 iPad Pro에 대한 정보를 게시했습니다. OS에 포함된 아이콘을 참고한 정보인데요, 이로써 차세대 iPad Pro는 홈버튼이 제거된 라운드 디스플레이가 장착될 가능성이 커졌습니다. 기존에 돌아다니던 루머와 유사한 모습입니다. 한 가지, 노치(Notch)를 제외하고 말입니다.
2017년 9월, 애플의 iPhone의 10주년을 기념하는 iPhone X가 공개되었습니다. 미래와의 조우.(Say hello to the future.)라는 캐치프레이즈에 걸맞게 기존 iPhone과는 차별화된 모습을 지니고 있었습니다. 라운드 디스플레이, 듀얼 카메라, 제거된 홈버튼. 물론 기존 iPhone에 한정된 신선함이었습니다. iPhone 제품군의 뒤떨어진 발전을 의식한 변화였을 지도 모릅니다. 그러나 문제는 그게 아니었습니다. iPhone X에는 Essential Phone의 흉측한 그것이 있었습니다. 더 길게.
디자인 티타임의 다섯 번째 이야기는 많은 논란을 낳았던 구조입니다. 기존의 모바일 디스플레이가 베젤리스로 발전하는 그 과도기에 놓인 구조, 노치입니다. 이제 왜 이게 그리 끔찍한 물건인지 알아보도록 합시다.
골짜기의 총성

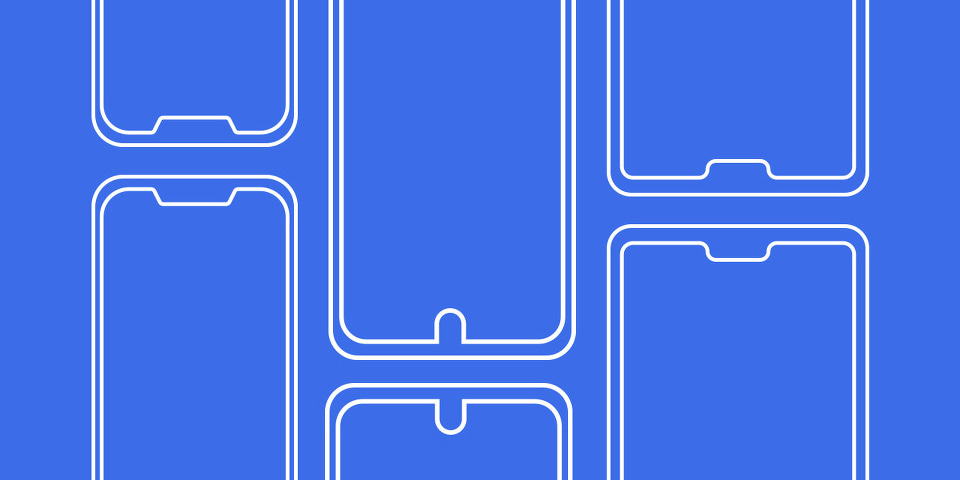
노치는 골짜기를 뜻하는 영어단어입니다. 스마트폰 시장에서도 비슷한 의미로 쓰이는 말입니다. 넓은 디스플레이에 골짜기처럼 파해있는 부분을 뜻합니다. 온통 얇은 베젤뿐인데 유일하게 디스플레이 쪽으로 튀어나와 있는 구조인 겁니다. iPhone X의 등장으로 관심을 받게 된 이 구조는 누구에게도 익숙지 않은 구조였습니다. 국내에서는 M자 탈모 등으로 희화화되기도 했습니다.
이 허무맹랑한 구조가 등장하게 된 이유가 무엇일까요? 2010년을 전후로 하이엔드 스마트폰 중심으로 성능·기능 면에서 많은 발전이 있었습니다. 오늘날에 이르러서 그러한 방향의 발전은 한계에 다다르게 되었습니다. 기술적으로도 그렇지만, 시장의 요구는 더 큰 성능을 요구하지 않았습니다. 구조의 발전이 필요한 시점이었습니다. 그중에서도 가장 비중이 큰 것이 베젤이었습니다. 디스플레이가 달린 물건 중 두꺼운 베젤을 선호할 이유가 있는 건 아무것도 없습니다. 삼성에서는 이런 기류에서 엣지 디스플레이를 내놓았지만, 시장의 반응은 시큰둥했습니다. 그쯤 들어서 분위기는 극명해졌습니다. 라운드 디스플레이를 선두로 한 제로 베젤, 그것이 시장의 선호였던 것입니다.
성능·기능적으로 많은 발전을 이륙한 그 시점에서 구조적 개선은 힘든 일이었습니다. 시장의 경쟁은 스마트폰을 더 얇고 빠르게 만들었습니다. 한계는 당연했습니다. 노치는 분명히 과도기적인 구조입니다. 동시에 섣불리 적용해서는 안 되는 구조였습니다. 그 단점이 명료했기 때문에, 노치의 등장은 성급한 조치였습니다. 왜일까요? 이제 디자이너의 눈으로 이 끔찍한 구조를 훑어봅시다. 노치가 나쁜 3가지 이유를 설명해드리겠습니다.
1. 낮은 활용성

터치 디스플레이는 정말이지 멋진 구조가 아닐 수 없습니다. 입력과 출력은 디지털 세계에서 오랜 시간 동안 엮일 수 없는 일이었습니다. 각기 다른 기기로 구성되는 게 당연했습니다. 사용자의 피드백이 간접적으로 작용한다는 인상을 지울 수 없었습니다. 아무리 가까워도 입력과 출력 사이에는 항상 모니터와 마우스 간의 거리가 버티고 있었습니다. 터치 디스플레이는 이런 경험의 간극을 획기적으로 줄였습니다. 사용자는 최고의 스타일러스, 손가락으로 직접 피드백을 줄 수 있게 되었습니다. 휴대성이 좋은 스마트폰 같은 경우, 그런 터치 디스플레이의 장점이 커집니다. 디지털 세상의 경험을 언제나 가볍게 접할 수 있게 된 겁니다.
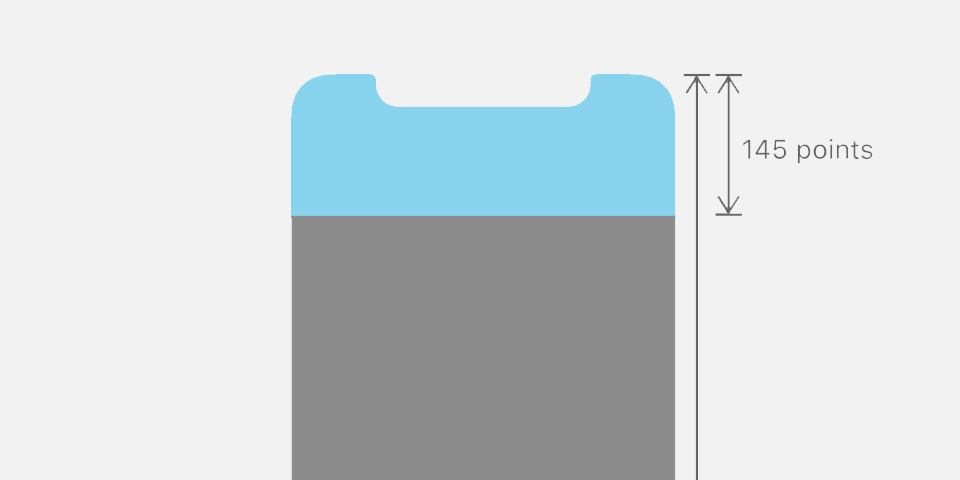
순간적이면서 몰입할 수 있는 경험을 위해서는 스마트폰 디스플레이의 크기가 작지 않은 비중을 가지고 있습니다. 스마트폰 시장은 휴대성과 몰입성 사이에서 그 중요성을 저울질하면서 발전해왔던 겁니다. 노치도 그런 발전을 위해 고안된 아이디어 중 하나였습니다. 불행하게도 그 의도는 정반대로 작용했습니다. 사용자에게 보이는 모든 요소, 모든 구조는 각자의 용도로 쓰입니다. 동시에 서로 조화됩니다. 사용자의 주의력을 흩뜨리지 않는 목적을 공유하고 있는 것입니다. 그러나 노치는 과하게 독립적입니다. 기존에 베젤 상단에 있던 전면 카메라 등의 요소가 밀집된 곳입니다. 수용소에 가까운 구조입니다. 자신의 활용성이 제한적일 뿐만 아니라 디스플레이에 위치한 다른 요소의 활용성마저 저해합니다.
대부분의 디지털 콘텐츠는 사각형의 틀에서 벗어나지 않습니다. 누구도 지정하지 않았고, 누구도 공표하지 않았지만, 이는 막강한 표준입니다. 노치는 디스플레이를 가린다는 인상이 강합니다. 앞서 언급한 표준 때문입니다. 노치는 그 특유의 위치와 맞물려 라운드 디스플레이와 비교할 수 없을 정도로 큰 부분을 가리고 있습니다. 많은 모바일 애플리케이션이 공유하는 UI 요소인 앱 바, 상단바, 내비게이션은 이러한 노치에게 방해받을 수밖에 없습니다. 이들 모두 만만치 않은 활용성을 지닌 기능적 요소라는 점을 고려하면 이는 심각한 문제입니다.
2. 구분성 저하

어떤 공간이든 끝은 있습니다. 거장의 캔버스에도 한계는 있고, 대양도 무한히 뻗쳐있지는 않습니다. 그러한 한계의 규정은 인터랙션 디자인에서 중요한 일입니다. 어디부터 피드백을 수용할 수 있고, 어디까지 수용할 수 없는지 명확해야 합니다. 불필요한 조작과 더불어 방해받는 집중을 방지할 수 있으니 말입니다. 작은 모바일 기기에서 이런 영역의 구분이 얼마나 까다로운지, 또 중요한지는 굳이 역설하지 않겠습니다.
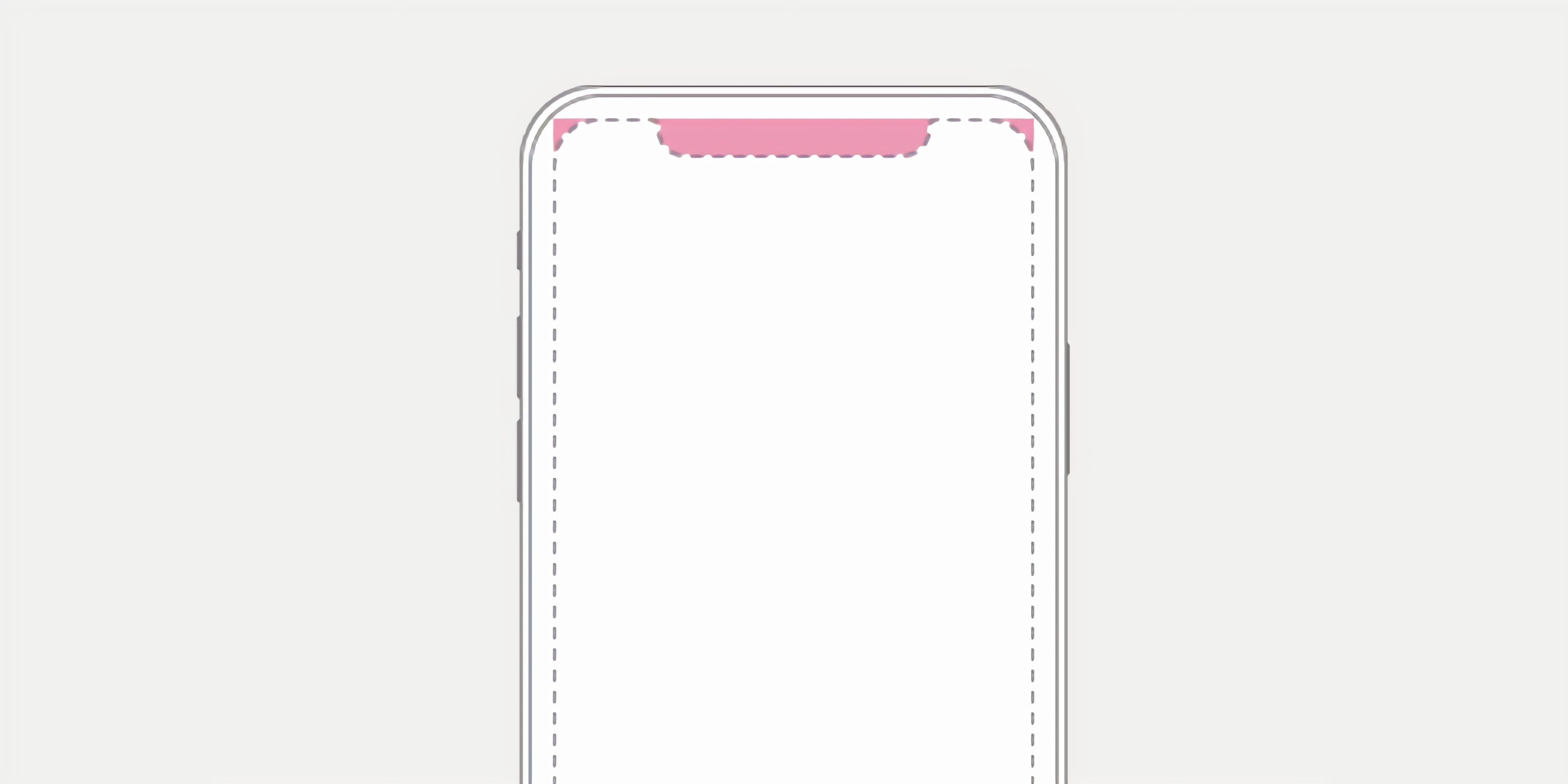
노치의 크기와 위치적 특징은 디스플레이와 베젤 사이에서 이뤄지는 영역 구분의 효과를 크게 떨어뜨립니다. 노치가 달린 디스플레이의 면은 구불구불한 서해안의 해안선과도 같습니다. 노치에 가까워질수록 사용자의 피드백은 불편해질 수밖에 없습니다. 사용자에게 기기의 구조는 입구입니다. 일단 들어갈 수 있어야 경험을 받을 수 있고, 가치를 부여할 수 있습니다. 노치는 입구에 걸친 빗장입니다. 자물쇠도 없고, 열쇠도 없습니다.
iPhone X 같은 경우에는 엉뚱한 모양새의 노치를 자연스럽게 활용하기 위해 노치가 위치한 상단 부분을 검게 칠하고 상태바를 마련하는 기능이 있습니다. 노치를 숨기려고 애쓰는, 무척이나 괴이쩍은 기능입니다. 피드백 수용 영역과 그렇지 않은 영역을 구분할 수 없게 만듭니다. 이런 혼동이 좋은 반응을 낼 리 만무합니다. 노치에게는 심미적인 익숙함 이전에 제대로 된 활용처를 찾는 게 먼저입니다.
3. 생소한 메타포(Metaphor)

메타포는 은유라는 의미입니다. 문학적 의미 말고도 다양한 분야에서 사용되고 있는 단어이기도 합니다. 이는 인터랙션 디자인에서도 폭넓게 활용되고 있습니다. 이전에 했던 이야기에서 종종 언급했듯이 디자인을 이루는 많은 요소는 현실에서 그 원형을 가져와서 나름의 변형을 가하고 가치를 담아서 재탄생됩니다. 이것이 인터랙션 디자인에서 메타포가 만들어지는 과정입니다. 현실에서 원형을 가져오기 때문에 학습이 신속합니다. 그래서 디자인은 한 편의 서사시가 됩니다. 막힘없는 비유가 조화를 이루고 있는 겁니다.
디스플레이라는 구조 자체가 하나의 메타포를 이룹니다. 초기 역사 시대에 기록을 담는 캔버스는 무궁무진했습니다. 정해진 형태는 없었고 지켜야 하는 규칙은 없었습니다. 몇 세기가 흐른 뒤에야 가장 효과적인 구조를 발견하게 되었습니다. 사각형입니다. 이 구조는 오랜 시간 동안 통용되었습니다. 도서, 액자, 전자기기, 메모, 사물함, 심지어 6000년 전 메소포타미아의 점토판도 사각형의 형태를 띠고 있습니다.
사람은 선형적으로, 또 연속적으로 정보를 받아들입니다. 그런 시점에서 노치의 존재는 생소합니다. 노치는 잘 빚어진 디스플레이의 영역을 침범합니다. 부분적이고, 부조화하게 말입니다. 그렇게 노치가 침범한 디스플레이의 상단 부분은 불모지가 되어버립니다. 사실상 활용하는 것이 불가능합니다. 어떤 텍스트도 거기에 들어갈 수 없고, 어떤 이미지도 거기에선 가려집니다. 소외되는, 낭비되는 공간이 생기는 겁니다. 괜히 메타포가 있는 것이 아닙니다. 익숙하고 대중적이다는 것은 그만한 가치를 지니고 있다는 뜻이기도 합니다.
군학일계

몇몇 이들은 노치가 끼어있는 풀 스크린 디스플레이를 보고 창의적인 발전을 말합니다. 각지고 네모난 오래된 디스플레이가 주는 경험은 고리타분하며, 새롭고 독특한 디스플레이의 부흥을 꿈꿉니다. 실제로 그 인상적인 위용은 부정할 수 없습니다. 얼마 전까지만 해도 하웨이의 Nova 3, 에이수스의 Zenfone 5, LG의 ThinQ처럼 노치가 붙은 풀 스크린 디스플레이를 장착한 스마트폰이 많이 출시되었습니다. 미래지향적인, 독특한 구조라고 생각했을 겁니다.
그러나 디스플레이가 고려해야 하는 것은 콘텐츠입니다. 노치와 동근 모서리가 멋져 보일 때, 먼저 그것에 가려질 콘텐츠를 생각해야합니다. 화면은 넓어지고 콘텐츠가 보이기에 적합한 영역 역시 그에 비례하여 넓어질 것입니다. 그 상황에서 구조와 콘텐츠는 조화를 이뤄야 합니다. 그렇지 않다면 과도기라는 꼬리표를 뗄 수는 없을 겁니다.
지금까지 많은 콘텐츠가 보고 만들고 느끼기에 적합한 형태로 빚어졌습니다. 디자인 도구로서 디스플레이는 콘텐츠를 보여 줄 때 비로소 가치를 갖습니다. 예술적이고 시인성 좋은 구조를 설계하기 위헤서는 많은 수고가 필요하겠지만, 우리는 비로소 그 발전이 성취될 때 어떤 일이 일어날 지 잘 알고 있습니다.
그래요, 우리는 새로운 눈을 가지게 될 것입니다.
참고자료
WILLOWTREE Ideas - Designing for a notched world
Tom Warren - 「Apple’s iPhone X notch is an odd design choice」
Sean Keach - 「Think Apple’s iPhone X design is BAD? Rival Sony explains why」