손톱만한 카피로 할 수 있는 일

자그마해서, 아니 자그맣기에 신경 쓰이는 것들이 있습니다. 주름진 셀로판테이프, 새로 난 뾰루지, 잘못 붙인 액정 필름이 거기에 속하죠.😵 마이크로카피(Microcopy)도 그렇습니다.
인터랙션 디자인은 시간이 흐를수록 그 영향력이 커지고 있습니다. 공공의 영역부터 한 손에 들어오는 휴대기기의 영역까지, 넓은 분야에 걸쳐 그 영향력을 지속해서 키워가고 있습니다. 이런 상황에서 비즈니스를 마주하는 디자이너는 어깨가 무거울 수밖에 없습니다. UX의 시대는 어김없이 이어지고 있고, 더 멋진 비즈니스 경험을 제공하기 위해 수없이 많은 시도가 계속되고 있습니다. 디자인 시스템, 데이터 중심 사고, 그리고 각종 ‘2.0’이 거기에 해당합니다.
이런 오늘날의 상황은 비대해서 작은 마이크로카피가 들어설 자리가 없는 것처럼 보입니다. 자잘한 텍스트 덩어리에 불과하다고 생각하는 것도 무리는 아닙니다. 이러한 인상과는 달리, 마이크로카피는 디자이너 어깨에 올라간 무거운 짐을 덜 수 있을지도 모릅니다. 디자인 티타임의 열한 번째 이야기는 바로 이것입니다. 작지만 매운 어떤 요소에 관한 생각.
작은 듯 작지 않은
아이러니하게도, 가장 작은 카피인 마이크로카피는 가장 큰 영향을 줄 수 있다.
조슈아 포터(Joshua Porter, HubSpot UX 디렉터)
유명 UX 디자이너 조슈아 포터는 마이크로카피를 가장 작은 단위의 카피(The Smallest Bits of Copy)로 정의했습니다. 말 그대로 자잘한 모습을 가지고 있습니다. 마이크로카피의 이러한 가벼운 특성은 높은 활용도로 이어졌습니다. 마이크로카피는 버튼, 힌트, 토스트, 배너를 비롯한 CTA(Call To Action)와 확인·에러 메시지, 툴팁 등 갖은 활용처를 지니고 있습니다.
다양한 곳에서 활용되는 이 작은 카피는 기본적으로 안내문의 역할을 가지고 있습니다. 다음 폼에는 이름을 적어라, 비밀번호를 잊어버렸다면 다음 버튼을 눌러라, 가장 귀여운 고양이 사진을 선택하라…. 무지막지하게 많은 양을 써넣지만 않는다면 마이크로카피의 존재는 친절하게 보일 것입니다. 친절한 서비스를 마다할 사용자는 없습니다. 마이크로카피는 헷갈릴 수 있는 부분을 미리 알려주고, 필요한 정보를 제때 준비합니다. 마이크로카피는 브랜딩 도구로도 유용합니다. 일관된 어조와 문법으로 구성된 마이크로카피는 브랜드의 색을 명료하게 만듭니다. 브랜드의 개성을 사용자에게 강조할 수 있는 겁니다.
마이크로카피가 가진 수많은 역할 중에서도 이 칼럼에서 이야기하고 싶은 것은 UX 도구로서의 역할입니다. 서비스가 사용자에 의해 동작하는 루프, 피드백 루프와 Hook 모델에서 마이크로카피가 어디서, 어떻게 관여하는지에 관한 것입니다. 인터랙션은 다회용 디자인에서 특히 유용해야 합니다. 이번 칼럼은 이러한 루프 속에서 마이크로카피가 지닌 영향력을 설명하는 글이 될 겁니다.
설계된 몰입, 피드백 루프

이메일 앱에서는 메일을 보고, 삭제하고, 작성해야 합니다. 쇼핑 앱에서는 제품을 보고, 선택하고, 구매해야 합니다. 단순하다 못해 당연하게 들리는 ‘역할’은 어떤 서비스가 제공하는 기본적인 기능으로 구성됩니다. 사용자가 서비스를 사용하는 이유입니다. 그렇지만 전부는 아닙니다. 사용자는 본질적인 기능만을 제공하는 서비스는 따르지 않습니다. 어떻게 기능을 써야 하는지 설명해줘야 하고, 적절한 보상을 쥐여줘야 하며, 이 모든 것을 포괄하는 동기도 필요합니다. 까칠한 고양이를 구슬리는 것과 같습니다. 이 과정의 총체를 피드백 루프(Feedback Loop)라고 합니다. 사용자는 피드백 루프를 계속하게 됩니다. 서비스 위에서 무한히 움직이는 이 열차의 승차감을 위해서는 다음과 같은 네 가지 주안점이 있습니다 :
- 맥락(Context)
- 속도(Speed)
- 동기(Motivation)
- 측정가능성(Measurability)
‘당신은 쿠폰 하나를 사용했습니다.’와 ‘당신은 세 개의 50% 할인 쿠폰 중 하나를 사용했습니다.’ 중 어떤 문구가 더 유용할까요? 당연히 후자입니다. 피드백 루프에서 맥락은 단순하게 사용자가 무엇을 했는지 되새김질하도록 접근하는 게 아닙니다. 사용자가 어떤 상황에 놓여있는지, 그 상황에서 무얼 했는지를 기반으로 다음 피드백을 유도하는 것입니다. 여기서 중요한 것이 속도입니다. 쌍곡형 할인(Hyperbolic Discounting)에 따르면 사람은 현재에서 멀어진(더 과거나, 더 미래로 갈수록) 사건은 비교적 덜 중요하게 느끼는 심리가 있습니다. 예를 들어, 한 달 후에 쓸 수 있는 50% 할인 쿠폰과 당장 쓸 수 있는 10% 할인 쿠폰이 제시된다면 당연히 후자를 고를 겁니다.
동기는 피드백 루프에서 결정적인 영향력을 가지고 있습니다. 가전제품을 원하는 사용자에게 필기구 할인 쿠폰으로 액션을 유도한다면 효과적이지 않을 겁니다. 그리고 무엇보다, 애매하고 추상적인 피드백을 제공해선 안 됩니다. 측정 불가능한 피드백과 측정 가능한 피드백의 차이는 나침반과 GPS의 차이와 같습니다. 사용자가 정확하고 빠르게 액션하려면 필수적입니다.
습관을 만드는 Hook 모델

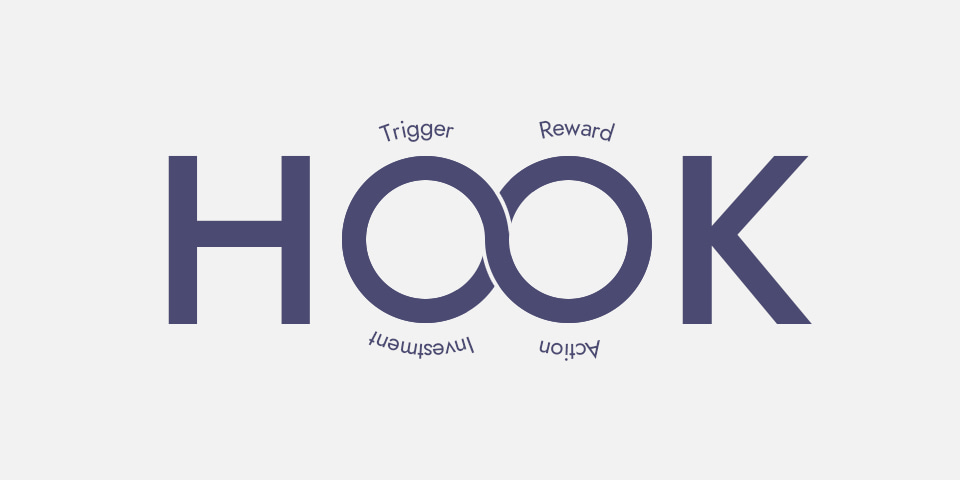
Hook 모델은 스탠퍼드 경영대학원의 강사 니르 에얄(Nir Eyal)이 Hooked: How to Build Habit-Forming Products라는 저서에서 밝힌 디지털 프로덕트 개발·운용 방법론입니다. 에얄은 설령 최고의 프로덕트가 아니더라도 인기 있는 제품이 될 수 있다며 사용자가 프로덕트를 사용하는 네 단계의 반복 과정을 밝혔습니다 :
- 계기(Trigger)
- 액션(Action)
- 보상(Reward)
- 투자(Investment)
계기는 외부 계기와 내부 계기로 나뉩니다. 외부 계기는 멋진 앱 아이콘, 서비스를 알리는 이메일 송신과 같은 것으로, 사용자가 서비스를 접하게 만드는 과정입니다. 내부 계기는 이미 서비스를 한 번 사용한 사용자가 다시 서비스를 사용하도록 만드는 과정입니다. 에얄은 내부 계기를 주의하라고 경고하는데, 내부 계기가 지루하거나 사용자에게 무가치할 때 사용자는 서비스의 사용을 그만두기 때문입니다.
계기가 마련되어 모델이 돌아가기 시작하면, 액션이 비집고 들어옵니다. 액션은 사용자가 무의식적으로 서비스를 사용하도록 유도하는 장치입니다. Google의 메인 페이지에 놓여있는 심플한 검색바에 무엇이든 쓰고 싶어지는 건 액션 덕분입니다. 보상은 그렇게 서비스를 사용한 사용자에게 주어지는 당근입니다. 필수적인 요소는 아닙니다. 택시 서비스를 이용하는 사용자는 택시를 타고 싶어 서비스를 사용하는 거지, 택시 이용 후 서비스에서 제공하는 포인트를 위해 사용하는 건 아니니 말입니다. 그렇지만 부가적인 효과를 더하고 싶을 때 유용한 과정인 건 사실입니다. 다음 단계인 투자도 비슷한 맥락에서 효과를 내고 있습니다. 트위터에서 트위터 공식 계정을 팔로우하면 업데이트 소식 등 트위터 사용자에게 쓸만한 정보를 받을 수 있습니다. 이런 식으로 사용자가 예측되는 장점을 취하기 위해 행동하는 것이 사용자의 투자입니다.
사용자의 투자는 서비스의 피드백을 낳고, 이는 내부 계기가 되어 모델의 지속적인 운용을 유도합니다. 모델에서의 마이크로카피 활용을 제처놓고서도 유용한 방법론입니다. 제품 주도 성장 전략에 이와 유사한 플라이휠 모델이 있습니다.
마이크로카피 한 꼬집

이제 마이크로카피 이야기로 돌아가 봅시다. 가볍고 활용성 좋은 이 카피는 피드백 루프와 Hook 모델 어디에서나 손쉽게 사용할 수 있습니다. 두 방법론의 공통점은 UX를 고려하는 게 본질적으로 사용자와의 소통을 위한 것이라는 사실을 기반으로 하고 있다는 점입니다. 모든 대화가 그렇듯, 잘 듣는 것이 전부가 아니라는 사실 역시 다루고 있습니다. 마이크로카피는 그 부분에서 활용됩니다. 사용자가 잘 듣고 잘 말할 수 있도록 이끌어주는 것입니다.
피드백 루프 속에서 마이크로카피는 서비스와 사용자의 상태를 알리는 역할에 몰두합니다. 마이크로카피는 사용자가 처한 상황을 알리는 것에 그치지 않고, 상황을 창조합니다. 접근성이 좋은 카피를 지속해서 배치해서 맥락을 조립하고 제공합니다. 마이크로카피가 작고 가벼우므로 그 모든 과정은 신속합니다. 이렇게 잘 짜인 마이크로카피는 사용자가 자신의 동기가 어떤 것인지 효과적으로 판단할 수 있게 돕습니다. 측정 가능한 상태를 보고하는 것은 물론입니다. 마이크로카피는 결국 문장입니다. 어떤 일러스트도, 어떤 아이콘도 문장 한 줄보다 직관적일 수는 없습니다.
Hook 모델에서 마이크로카피는 훌륭한 액션입니다. 짧은 단락의 문장보다 잘 읽히는 요소는 인터랙션 디자인에서 찾아보기 힘들 겁니다. 보상과 투자, 그리고 내부 계기에서도 마찬가지입니다. 마이크로카피는 사용자가 서비스를 사용하면서 어떤 이점을 얻었는지, 앞으로 어떻게 활용할 수 있는지를 끊임없이 부각합니다. 결과적으로 사용자는 서비스와 브랜드를 신뢰하게 됩니다.
사소하지만 큰 만족

마이크로카피를 효과적으로 활용하는 일은 쉽지 않습니다. UX라는 것이 본래 신경 써야 할 것이 원체 많습니다. 당장 버튼에 활용되는 마이크로카피부터도 머리를 쥐어짜야 하는 일인데, 피드백 루프와 Hook 모델을 의도적으로 설계하는 건 더 많은 시간과 노력을 요구하는 일이 될 수밖에 없습니다.
그런데도 마이크로카피를 고려해야 하는 이유는, 그것이 서비스에 인강성과 생동감을 주기 때문입니다. 일란성 쌍둥이도 사소한 부분에서는 상당한 차이를 보입니다. 말투, 걸음걸이, 표정 같은 습관이 거기에 속합니다. 이런 사소한 개성이 쌍둥이를 한 명이 아닌 두 명의 인간으로 만듭니다. 마이크로카피도 같습니다. 브랜딩, 마케팅, 그리고 UX적 측면에서 서비스 고유의 개성을 만들어냅니다. 완성도 높은 마이크로카피는 사용자에게 신선하고 독특한 경험으로 남습니다.
인간다운 디자인은 거창하게 시작하지 않습니다. 사소한 질문에서 사소한 완성으로 흘러가는 사소한 과정으로 시작될 뿐입니다.
참고자료
Joshua Porter - 「Writing Microcopy」
H HOUR - 액션과 효과의 메카니즘 : 훌륭한 피드백 루프 디자인하기
Aleksandra Bis - 「Build Habit-Forming Products with Hook Model & Lean Startup」
Kinneret Yifrah - 「Why we can’t let UX writing steal microcopy’s thunder」