처음 시작하는 구글 옵티마이즈 + AB 테스트 실무 팁
AB 테스트 가이드라인 시리즈
1부 - 인간 VS AI 카피라이팅 대결
2부 - 매출 만드는 AB 테스트, 시작이 막막한가요? 3단계 가이드
3부 - 처음 시작하는 구글 옵티마이즈 + AB 테스트 실무 팁
저번 가이드에서는 AB 테스트를 시작할 때 알아두어야 할 핵심적인 과정,
- 가설 수립
- 실험 진행
- 결과 분석
위의 3단계를 살펴봤습니다. 단계별로 무슨 일을 해야 하고 어떤 것을 주의해야 하는지 설명했습니다. 이번에는 AB 테스트 툴인 구글 옵티마이즈(Google Optimize)를 직접 설치하고 실험을 진행해보도록 하겠습니다.
옵티마이즈 설치하기

구글 옵티마이즈는 웹에서 AB 테스트를 진행할 수 있는 가장 보편적인 툴 중 하나입니다. 데이터 분석에 어느 정도 관심이 있다면 구글 애널리틱스(Google Analytics)를 들어보셨을 텐데요, 옵티마이즈는 애널리틱스 데이터를 기반으로 지표를 추적합니다.
애널리틱스는 많은 서비스에서 활용하고 있는 트래킹 툴이기도 하고, 무엇보다 옵티마이즈는 무료로도 웬만한 AB 테스트를 전부 할 수 있기 때문에 AB 테스트를 시작하는 입장이라면 부담없이 써볼 수 있는 툴입니다. (유료 버전 옵티마이즈는 동시 실험 개수가 사실상 무제한이고 이것저것 이점이 더 있습니다. 자세한 내용은 비교 페이지를 참고하세요.)

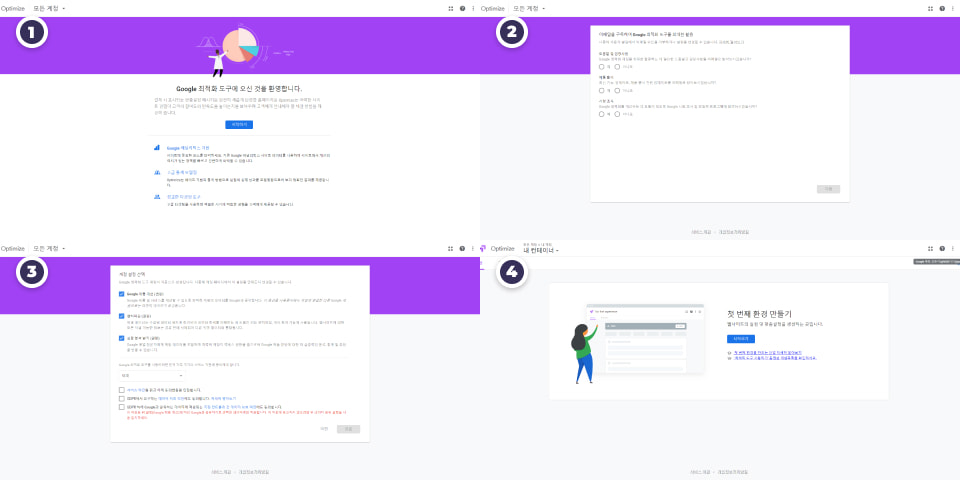
구글 옵티마이즈 웹사이트에서 시작하기를 누르면 몇 가지 절차를 거친 후에 ‘내 컨테이너’ 페이지로 이동하게 됩니다. 앞으로 AB 테스트를 시작할 때 제일 먼저 찾는 곳이 될 겁니다.

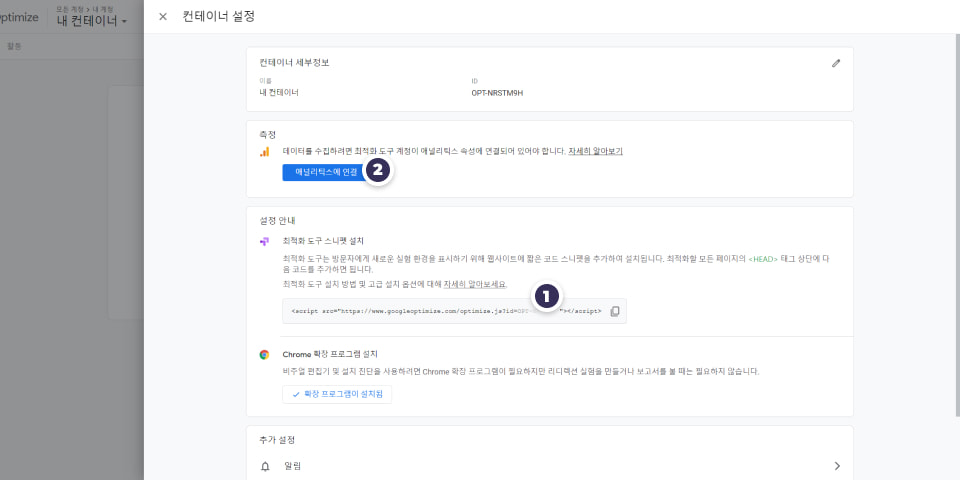
‘시작하기’를 눌러서 AB 테스트를 시작하기 전에, 옵티마이즈를 설치하기 위해서 설정을 눌러줍니다. 우선 웹페이지에서 옵티마이즈를 사용할 수 있도록 스니펫을 설정해야 하고 (1), 옵티마이즈로 실행한 AB 테스트의 데이터를 분석할 수 있도록 애널리틱스와 연동하는 작업이 필요합니다. (2) 옵티마이즈 스니펫 설정 같은 경우는 어려울 것이 없습니다. 안내에 따라 제공된 스크립트를 웹페이지에 심으면 끝입니다. 도움말 페이지에서도 안내되어있지만 스니펫은 <head> 태그 최상단에 설치하는 것이 가장 좋습니다.
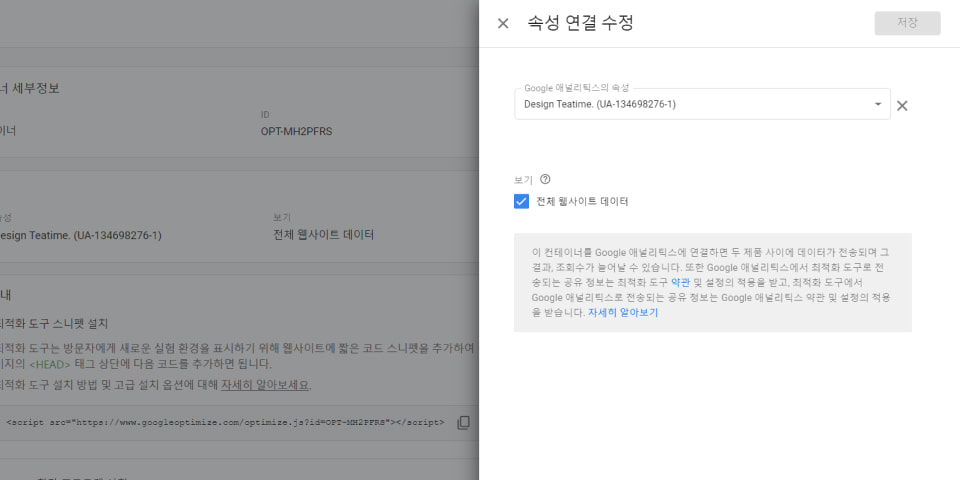
스크립트를 심어 옵티마이즈 스니펫 설치를 끝낸 후에는 애널리틱스를 연동해줍니다.

혹시 애널리틱스가 미리 설치되어있지 않은 경우라면 따로 설치해주시기 바랍니다. 옵티마이즈 스니펫 설치처럼 스크립트만 넣으면 되니 어렵지 않습니다. 애널리틱스 연동까지 마치면 옵티마이즈 설치는 끝납니다. 설치가 정상적으로 됐는지는 옵티마이즈에서 AB 테스트를 구성하면서 확인할 수 있습니다.
AB 테스트 구성하기

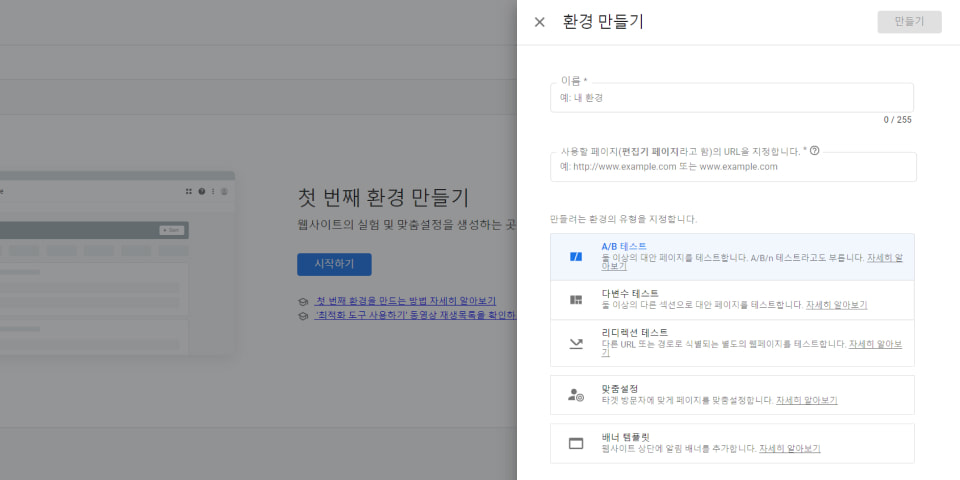
설정을 끝내고 ‘내 컨테이너’ 페이지에서 시작하기를 누르면 AB 테스트를 구성할 수 있는 화면이 뜹니다. 위에서부터 순서대로 ‘이름’은 자유롭게 적으면 되고, ‘사용할 페이지’는 보통 AB 테스트를 적용할 페이지, 즉 카피를 바꾸거나 버튼 색을 바꾸거나 하는 등의 수정이 발생하는 페이지의 URL을 입력하면 됩니다.
다음으로는 테스트 유형을 선택해야 하는데 간단하게 살펴보면 다음과 같습니다.
- AB 테스트 - 가장 많이 사용하는 선택지입니다. 옵티마이즈에서 분기하고 직접 페이지를 수정해서 대안을 만듭니다.
- 다변수 테스트 - 기본적으로는 AB 테스트와 같습니다. 한 페이지에서 수정점이 여러 개일 경우 각 수정점의 효과를 측정하기 위해서 모든 경우로 대안을 구성합니다. 예를 들어 제목과 버튼에 원본과 대안이 1개씩 있다고 하면 (제목 원본 + 버튼 원본), (제목 원본 + 버튼 대안), (제목 대안 + 버튼 원본), (제목 대안 + 버튼 대안) 이렇게 4개의 대안을 만드는 식입니다.
- 리다이렉션 테스트 - 대안은 직접 개발하고 분기만 옵티마이즈에서 처리할 때 선택하는 옵션입니다. 원본 URL이 webpage.com이라면 페이지를 수정한 대안은 webpage.com/A 이런 식으로 올려놓고 트래픽만 옵티마이즈에서 나눠주는 겁니다.
여기서는 AB 테스트를 선택하도록 하겠습니다.

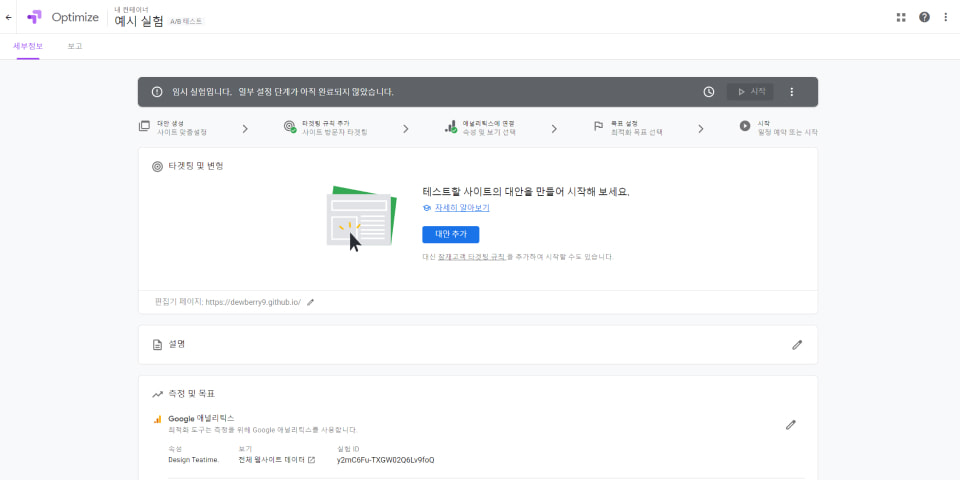
AB 테스트 구성 페이지입니다. 위에서부터 대안을 추가하는 부분이 있고 그다음 타겟을 설정하는 부분이 있습니다. 페이지와 사용자를 각각 타겟팅할 수 있습니다. 페이지 타겟팅은 말 그대로 어떤 페이지에서 실험을 진행할지를 결정할 수 있습니다. 사용자 타겟팅은 모바일로 접속한 사용자만 실험에 동원하고 싶을 때, 특정 UTM이 붙은 페이지로 방문한 사용자만 한정하고 싶을 때처럼 애널리틱스에서 활용하는 속성을 가지고 실험에 참여시킬 사용자를 타겟팅할 수 있습니다.
다음은 ‘페이지 추가’라고 해서 여러 페이지에서 걸쳐서 AB 테스트를 진행하고 싶을 때 사용할 수 있는 기능이 있습니다. 설명을 쓸 수 있는 부분, 측정 및 목표 (저희도 곧 설정하게 될 겁니다), 이메일 알림, 트래픽 할당, 활성화 이벤트를 설정할 수 있는 부분이 나옵니다.
저희는 아직 설치를 확인하지 않았으므로 페이지 하단에 있는 설치 확인 버튼을 눌러 확인해줍니다.

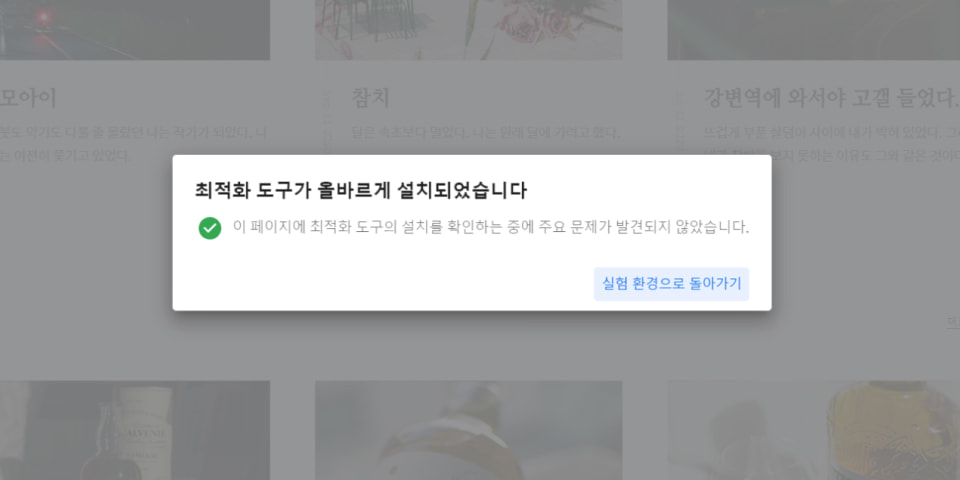
설치가 정상적이었다면 위와 같은 팝업이 노출됩니다. 설치 확인이 되지 않는다면 다시 한번 천천히 살펴보고 도움말 페이지를 참고하는 것을 추천해 드립니다.

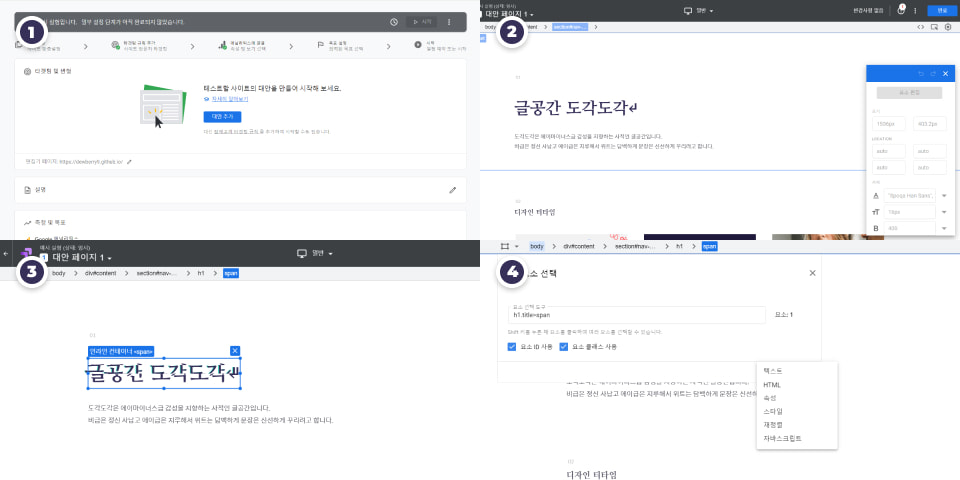
다시 돌아와서 AB 테스트 구성 페이지에서 ‘대안 추가’ 버튼을 누르면 대안을 추가할 수 있습니다. 목록에 추가된 대안에서 ‘수정’ 버튼을 누르면 편집할 수 있는 페이지가 나오고 본격적으로 대안을 구성하게 됩니다. 이제 자유롭게 페이지를 수정하면 됩니다. 직접 클릭하거나 요소 선택기를 사용해서(약간의 프론트 엔드 지식만 있다면 후자가 훨씬 정확합니다) 수정할 카피, 버튼, 카드, 어떤 요소든지 선택합니다. 텍스트를 수정하고, CSS를 만지고, Javascript까지 다룰 수 있습니다. 수정을 끝낸 후에 ‘저장’과 ‘완료’ 버튼을 차례로 눌러 AB 테스트 구성 페이지로 돌아갑니다.
측정 지표 설정하기
데이터를 측정할 수 없는 AB 테스트는 이미 테스트로써 의미가 없습니다. AB 테스트는 완전히 통제되어야 하고, 그 수단은 데이터 측정입니다.

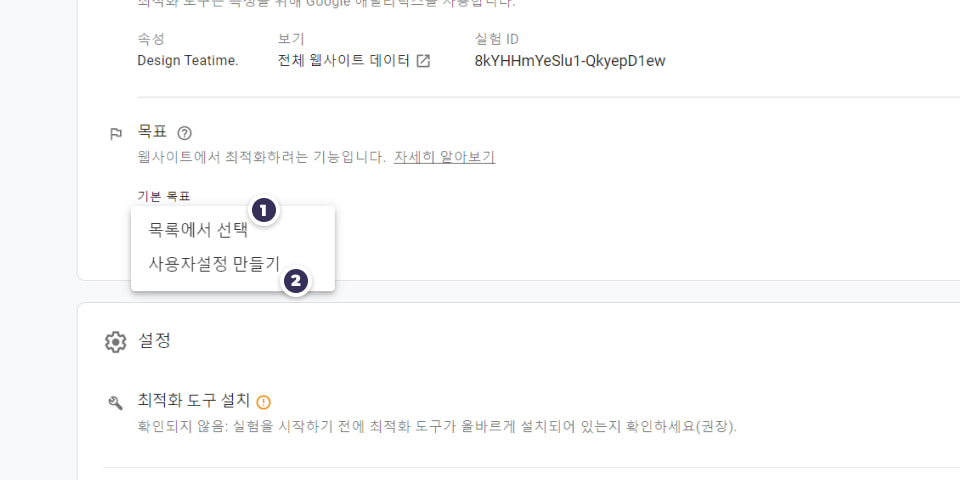
AB 테스트 구성 페이지에서 ‘측정 및 목표’ 부분을 봅시다. ‘실험 목표 추가’를 누르면 2가지 옵션이 나옵니다. ‘목록에서 선택’은 애널리틱스 목표를 가져다 사용하는 것이고(1), ‘사용자 설정 만들기’는 옵티마이즈에만 사용할 수 있는 목표를 따로 만드는 선택지입니다. (2) 대부분의 경우 애널리틱스 목표를 가져다 쓰는 것이 편합니다.

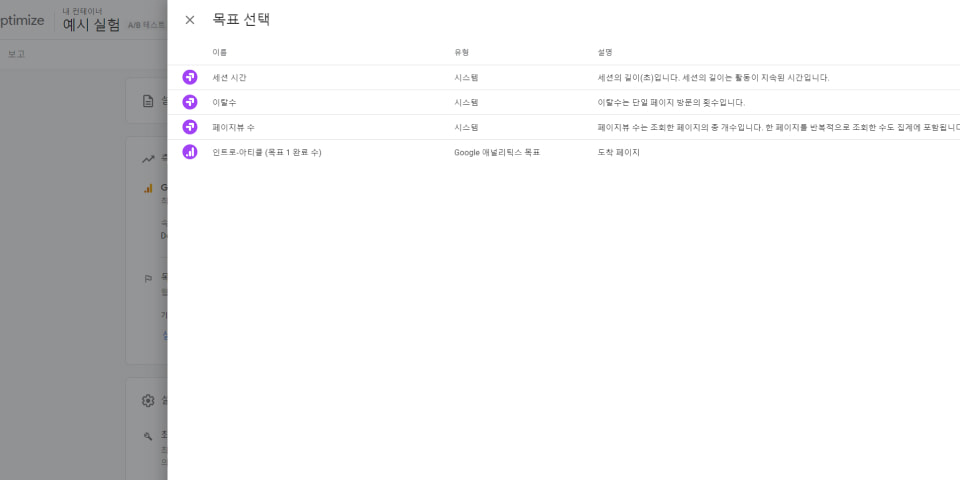
애널리틱스 목표는 특정 페이지에 도달했을 때, 특정 이벤트가 발생했을 때처럼 사용자가 서비스를 쓰던 도중 비즈니스적으로 가치 있는 행동을 한 시점을 잡아내는 기능입니다. 애널리틱스에서 쉽게 설정할 수 있습니다.
이렇게 목표까지 설정하고 나면 AB 테스트 구성은 모두 끝났습니다. 미리 보기 기능으로 대안이 정상적으로 작동하는지 충분히 확인한 후, 실험을 시작합니다.
데이터 확인하기
실험을 시작하면 상단에 ‘보고’ 탭이 새로 생깁니다. 여기서 원본과 대안의 실험 세션 수, 전환 수, 결과적으로 전환율까지 모두 확인할 수 있습니다. 옵티마이즈에서 볼 수 있는 데이터는 애널리틱스를 한번 거친 데이터인데요, 왜인지 애널리틱스보다 데이터 갱신 주기가 느려서 🤔 결과를 더 빨리 보고 싶다면 ‘애널리틱스 보기’를 눌러 애널리틱스에서확인해야 합니다다.
실험에 문제는 없는지 중간중간 계속 체크하면서 AB 테스트를 계속합니다. 충분한 데이터가 모여서 유효한 결과가 나올 때까지 말입니다.
이제 남은 일은 데이터를 수집하고 결과를 분석하는것뿐입니다다. 거기까지 마쳤다면 축하합니다! AB 테스트를 한 사이클 완전히돌리는 데 성공했습니다다.
추가 팁 - 다른 트래킹 툴에서 분석하기, SPA에서 옵티마이즈 쓰기
지금이야 구글 애널리틱스 4 업데이트가 이뤄져서 이벤트 단위로 데이터를 추적하기 쉽지만, 그전까지 애널리틱스는 세션 단위 데이터에 기반한 페이지뷰 데이터를 추적하는데 특화되어 있었습니다. 그러다 보니 유저당 1회로 유니크하게 보고 싶은 행동이나 페이지뷰로 파악하기 곤란한 데이터는 분석하기가 힘들었습니다. 그래서 애널리틱스의 대체재로 앰플리튜드(Amplitude)를 사용하고는 했습니다. AB 테스트에서도 마찬가지였습니다.
간단한 일입니다. 옵티마이즈로는 대안을 만들고 트래픽을 분기하는 일만 하고, 원본과 대안에 앰플리튜드 이벤트 코드를 Javascript로 삽입해서 원래 옵티마이즈와 애널리틱스에서 확인할 수 있었던 AB 테스트 데이터를 그대로 앰플리튜드에서 확인할 수 있도록 설정하면 끝납니다. 엠플리튜드의 장점인 유니크 유저 데이터로 활용할 수 있다는 장점을 그대로 활용할 수 있었습니다. 옵티마이즈는 실험만, 측정은 다른 툴에서 수행한다는 원리는 다른 트래킹 툴에서도 그대로 적용 가능합니다.
AB 테스트를 하려는 서비스가 SPA(Single Page Application)인 경우에는 종종 옵티마이즈가 작동하지 않는 경우가 있습니다. 디버그를 돌려보면 십중팔구 페이지 타겟팅이 맞지 않는다고 오류가 발생할 것입니다. 이는 옵티마이즈가 정적 웹페이지에 맞게 설계된 툴이기 때문에 나타나는 현상입니다. 옵티마이즈는 정적 웹페이지에서 페이지가 로드되는 순간은 인식하지만 SPA에서 화면이 바뀌는 순간은 인식하지 못합니다.

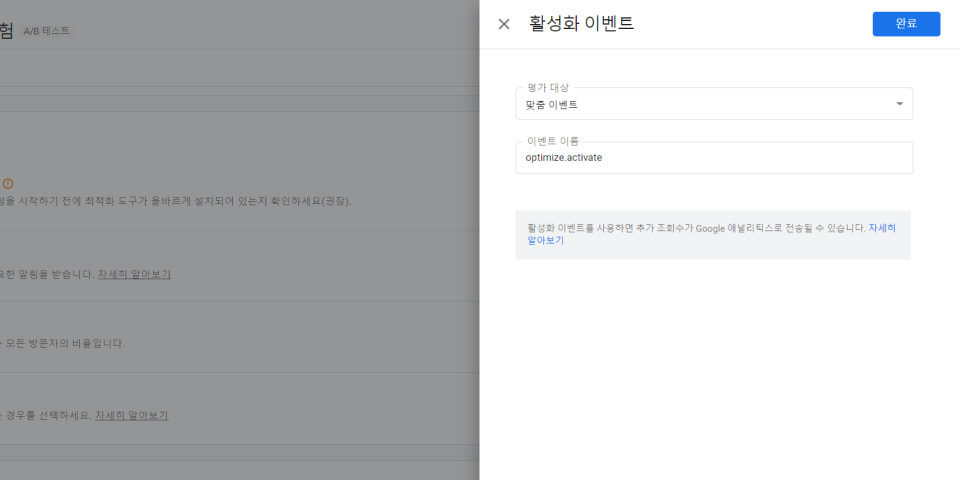
따라서 옵티마이즈가 실행되는 시점을 별도로 알려주면 문제는 해결됩니다. AB 테스트 구성 페이지 하단에서 ‘활성화 이벤트’라는 항목을 찾을 수 있습니다. 원하는 시점 (SPA에서 화면이 바뀌는 시점)에 DataLayer 포맷에 맞게 이벤트를 설정하고 해당 이벤트를 옵티마이즈 활성화 이벤트 항목에서 설정하면 정상적으로 실험이 작동합니다. 더 자세한 설명은 관련 도움말에서 확인할 수 있습니다.
AB 테스트 가이드를 마치며
숨 가쁘게 전개한 2부짜리 가이드가 모두 끝났습니다. 디자이너로서 AB 테스트를 진행한 경험을 어떻게 기록할까 고민하다가 처음 AB 테스트를 시도할 때 우왕좌왕했던 일이 생각나서 가이드 형태로 쓰게 됐습니다. 잘 읽히는 글이 됐을는지 의문이네요.
인간 VS AI 카피라이팅 대결에서도 말했던 것처럼 AB 테스트는 매력적인 도구입니다. 어정쩡한 직감과 부연설명 없이 명확한 데이터로 제품을 쌓아 올릴 수 있습니다. 그로쓰 해킹(Growth Hacking), 데이터 드리븐(Data-Driven)처럼 어려운 단어 없이도 AB 테스트는 그 자체로 효과적인 방법론입니다. 게다가 그다지 어렵지도 않습니다. 요령만 알면 그다음부터는 끊임없는 반복만이 남아있을 뿐입니다. 당장은 어렵더라도 계속 시도하다 보면 언젠가 AB 테스트, 정말 쉽다고 하는 생각이 들 때가 올 겁니다. 그 마인드가 팀으로, 회사 전체로 퍼지면 문화가 되는 것입니다. 결국 시간 문제라는 이야기입니다. 마음 편하게 가도 된다는 말입니다.
누구도 부정하지 않는 AB 테스트의 진리를 마지막으로 가이드 끝맺겠습니다.
더 많이, 더 자주.