그림판 난이도로 만드는 3D 일러스트. Spline
프로덕트 디자인에서 3D 일러스트는 매력적인 도구입니다. 2D 일러스트보다 이목을 끌기 쉽고, 형태를 구성하는 면이 하나 더 있기 때문에 전달하려는 메시지를 더 구체적으로 표현할 수 있습니다. 스큐어모피즘은 진즉에 역사가 됐고 플랫 디자인을 기반으로 여러 시도가 이어지고 있는 지금이지만, 우버, 토스, 직방 등 여러 서비스에서 특정한 인상을 남기기 위해 3D 일러스트를 활용하는 사실을 생각해보면 3D 일러스트의 자리는 확고해 보입니다.
하지만 3D 일러스트는 효과만큼이나 만드는 난이도가 쉽지 않습니다. 시네마 4D, 마야(Maya) 같은 어렵고 비싸고 무거운 툴이 그 난이도에 한몫합니다.
지금부터 소개해드릴 3D 일러스트 툴 Spline은 적어도 프로덕트 디자이너에게 있어서는 위 문제를 모두 해결한 툴입니다. 다루기 간편하고 필요한 만큼의 기능을 제공합니다. 거기에 웹에서 활용할 수 있도록 Canvas 파일까지 출력할 수 있고, 무엇보다 무료 플랜이 있습니다. 전문 3D 모델러가 사용하는 기능의 극히 일부만 필요했던 프로덕트 디자이너에게 굉장히 유용합니다. 이는 프로덕트 헌트(Product Hunt) 2020년 한 해의 제품 어워드 디자인 툴 부문에서 1등 상을 받는 이유가 됩니다.

이번 글에서는 위의 일러스트를 만드는 과정을 따라가면서 Spline의 기본 기능을 설명하려고 합니다. 그럼 바로 시작해보시죠.
3D 오브젝트 만들기

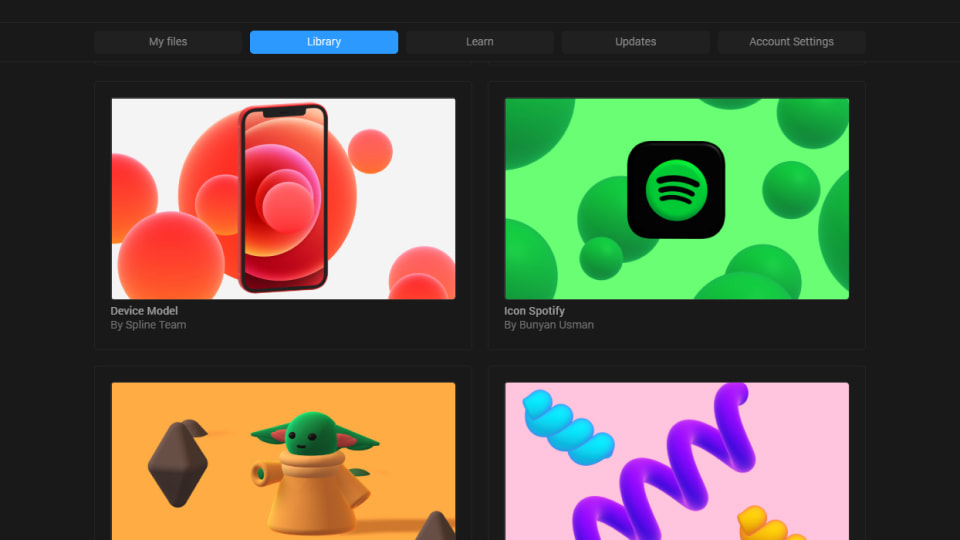
Spline 웹페이지에서 Spline을 설치·실행하게 되면 라이브러리에서 많은 예제를 볼 수 있습니다. 공식 매뉴얼(영문)을 살펴보면서 만지다 보면 금방 익숙해질 수 있습니다.

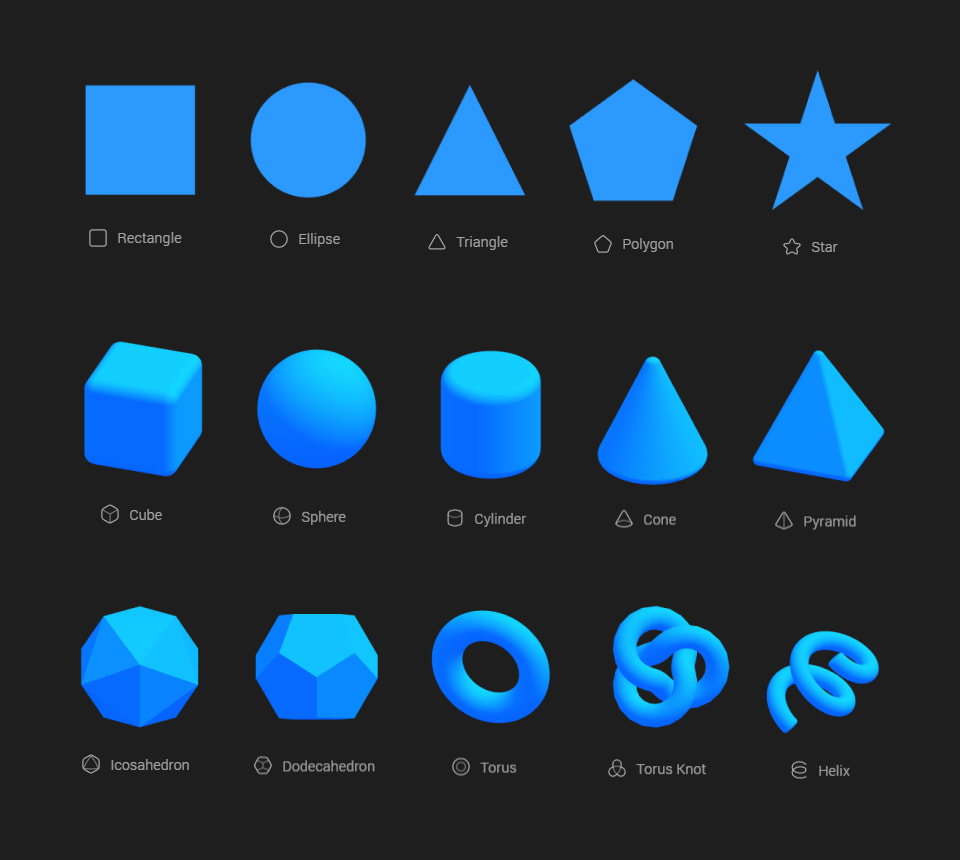
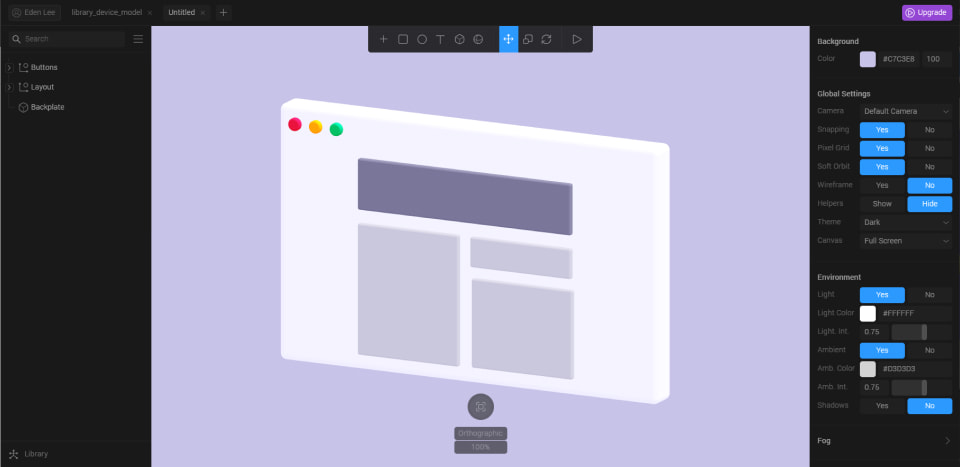
새 파일을 만들어서 Spline 작업 화면에 들어가면 심플한 인터페이스가 있습니다. 상단 메뉴에서 3D 일러스트의 기본이라고 할 수 있는 3D 오브젝트를 생성할 수 있습니다.
Spline은 오브젝트 수정에 있어서 자유도가 상대적으로 떨어지는 편이지만, 서비스 내 일러스트로 활용하기에 모자람 없는 기본 오브젝트를 지원하고 있습니다.

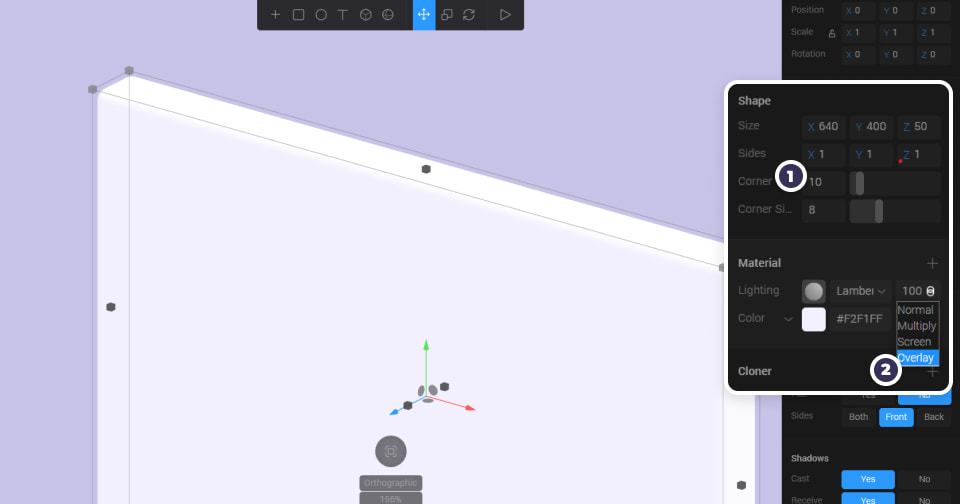
본격적으로 예제를 만들어보겠습니다. 적당한 배경색을 설정하고 Cube를 만들어줍니다. 부드러운 분위기를 위해 Shape - Corner 값을 넣어주고 Material - Lighting도 Lamber에 Overlay로 설정해줍니다.

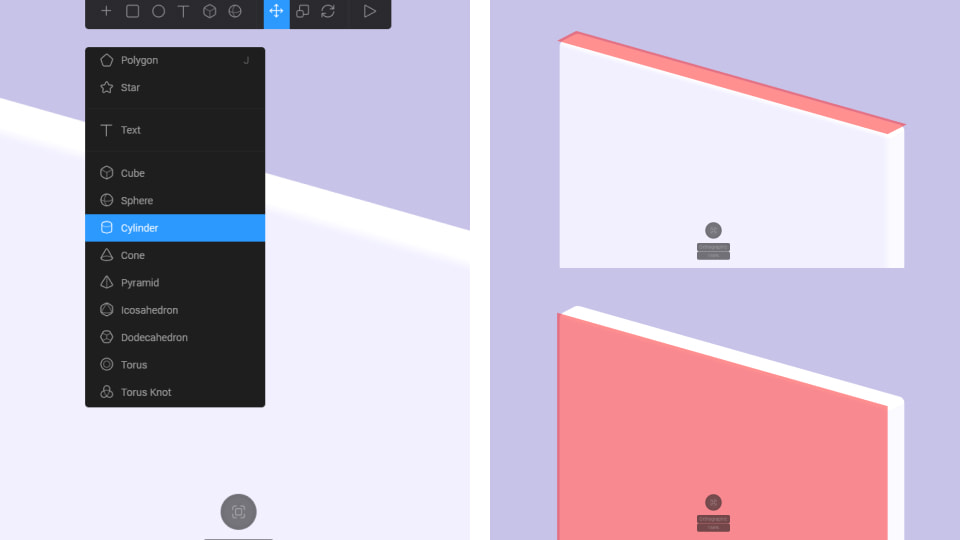
브라우저 일러스트에 버튼을 추가해보겠습니다. 상단 메뉴에서 + 버튼을 눌러 Cylinder를 클릭합니다. 3D 오브젝트 추가 메뉴를 누른 상태에서 기존에 있는 오브젝트의 특정 면에 커서를 가져가면 붉은 표시가 되면서 해당 오브젝트에 딱 붙인 상태로 새 오브젝트를 추가할 수 있습니다.

같은 방식으로 일러스트 형태를 잡아줍니다.
Material 활용해서 감각적인 배경 만들기

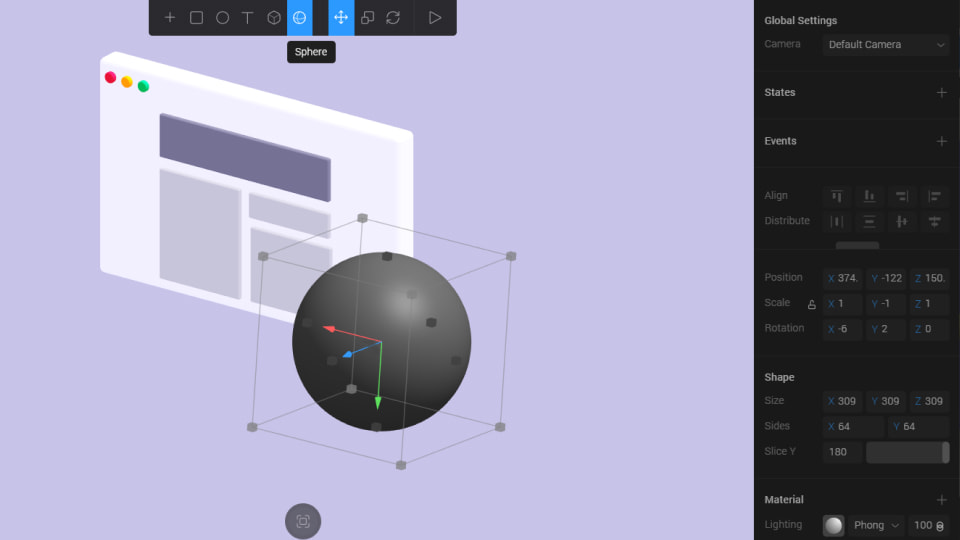
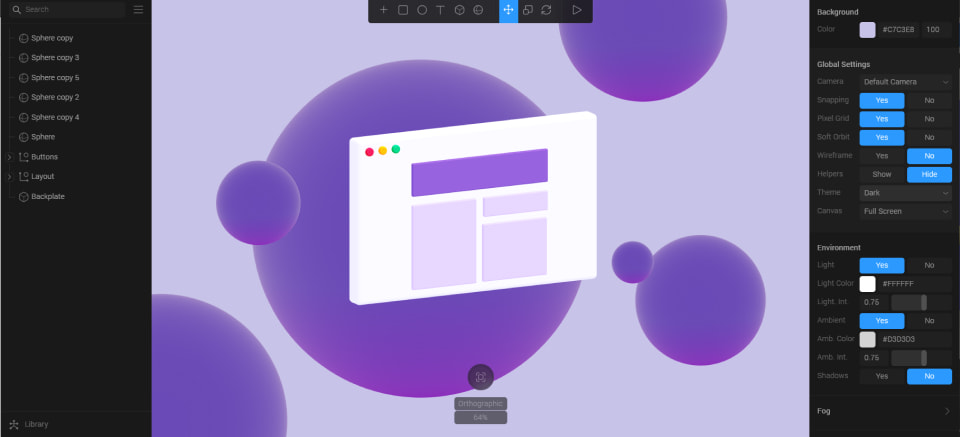
이제 구(Sphere) 오브젝트를 흩뿌린 듯 배치하고 색을 조정해서 일러스트의 전반적인 분위기를 몽환적이고 신비스럽게 바꿔보도록 하겠습니다. Material 속성을 적절하게 섞기만 하면 쉽게 원하는 분위기를 끌어낼 수 있습니다. 우선 기본이 되는 구를 배치합니다.

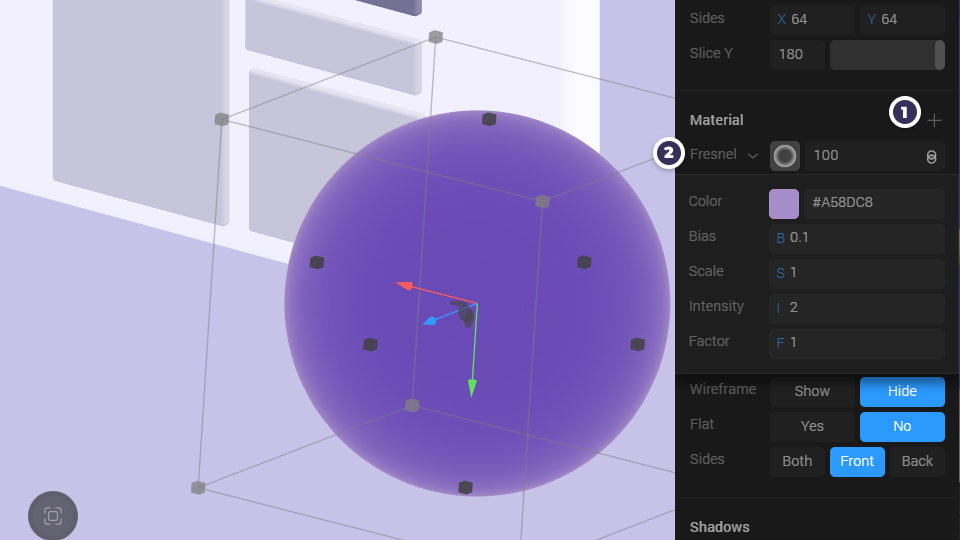
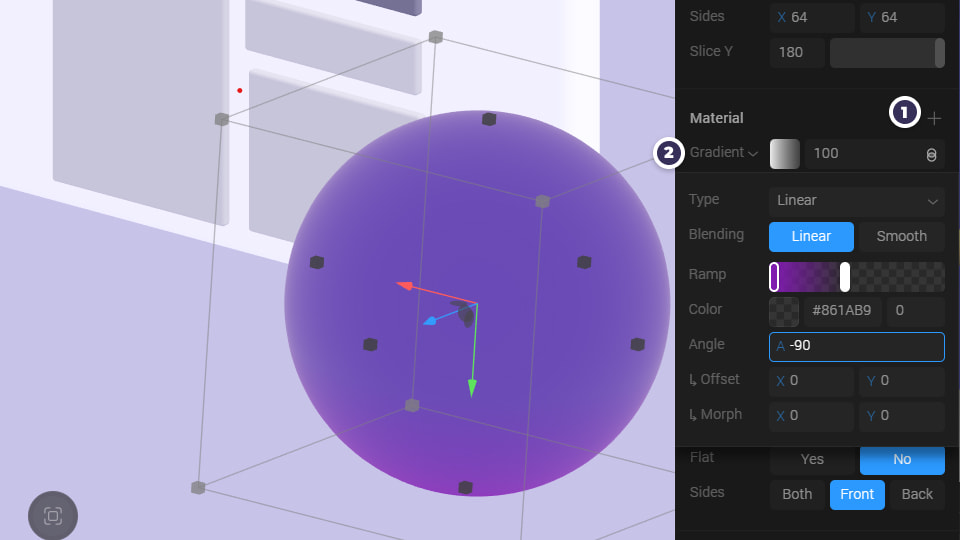
바탕색을 깔아준 후, 새 Material을 추가해줍니다. 새 Material은 Fresnel로 설정합니다. Fresnel은 오브젝트의 뒤편에서 강한 빛이 비쳐서 오브젝트 외곽선을 따라서 빛이 은은하게 새어 나오는 듯한 효과를 냅니다.

한 번 더 Material을 추가합니다. 이번에는 Gradient입니다. 구 하단부에 그늘이 지는 것처럼 바탕색보다 채도 높은 색상으로 Gradient를 연출합니다.

같은 방식으로 만든 Sphere를 흩뿌려 놓습니다. 적당한 각도로 카메라를 맞춰놓기만 하면 완성입니다. 이렇게 쉽게 3D 일러스트 한 장이 뚝딱 끝난 겁니다. 여기서 한 발자국 더 나갈 수 있습니다. 이제 애니메이션을 추가해보겠습니다.
State 추가로 간단하게 애니메이션 넣기

Spline의 애니메이션 구조는 다소 복잡하나 세세하게 설정 가능한 키 프레임 방식이 아니라 CSS 애니메이션처럼 초깃값(from)과 변화값(to)가 있는 형태입니다.
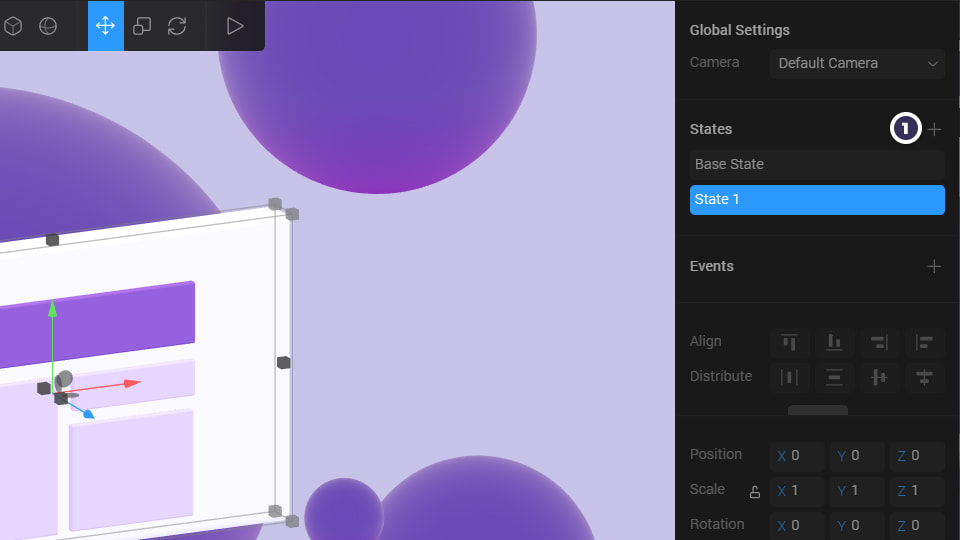
애니메이션을 추가할 오브젝트를 선택하고 우측 상단에서 새 State를 추가합니다. 이렇게 추가된 State를 선택한 상태로 오브젝트의 크기, 위치, 각도 등을 바꿉니다.

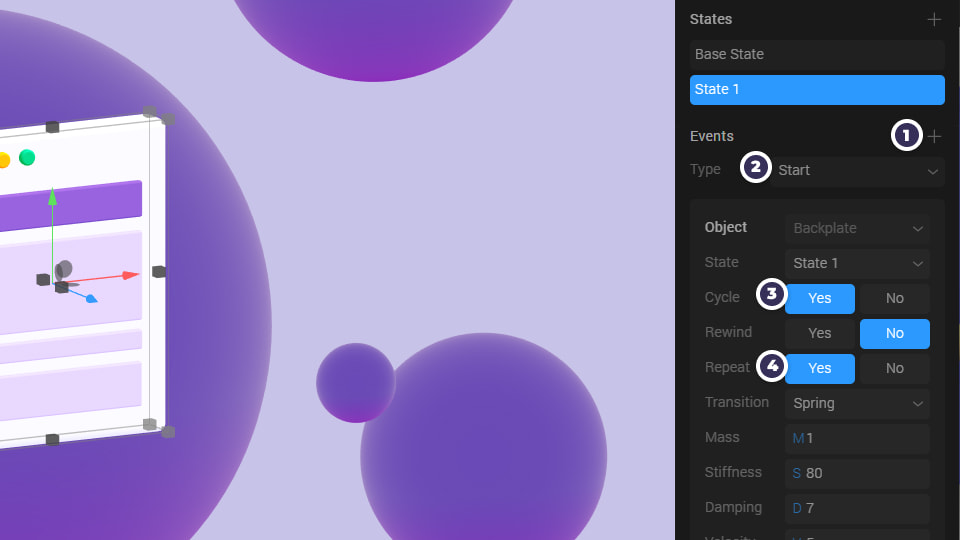
변화 값의 설정을 마쳤다면 State 바로 아래에서 새 Event를 추가합니다. 별도 트리거 없이 바로 실행할 것이기에 Type을 Start로 설정합니다. 해당 오브젝트에 마우스 커서를 올리거나 클릭하는 등 웹상에서 인터랙션하는 방식을 트리거로 설정해서 애니메이션을 실행시킬 수도 있습니다.
반복해서 애니메이션이 재생되도록 Cycle과 Repeat을 Yes로 설정했습니다. Transition은 Spring으로 통통 튀는 느낌입니다. 글로만 보기보다는 직접 보시는 게 빠르겠군요.
3D 일러스트 Canvas로 출력하기

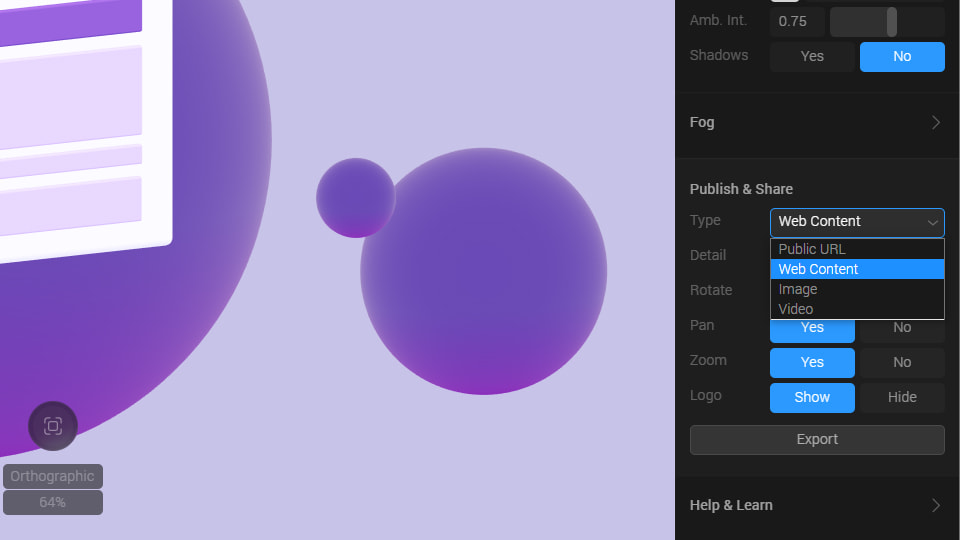
바탕 클릭 후 오른쪽 아래에서 출력 설정을 확인할 수 있습니다. 무료 플랜은 이미지와 웹 출력이, 유료 플랜은 GIF과 비디오 출력이 추가로 가능합니다. Public URL은 결과물을 Spline 서버에 게시, Notion 등에 바로 붙여넣을 수 있는 iframe 태그가 제공됩니다. Web Content를 선택하면 Canvas로 변환된 결과물이 HTML과 Javascript 파일로 다운로드됩니다. 드래그와 줌 모두 가능한 상태로 말입니다.
바로 이렇게 말이죠 🤩
드디어 세상에 나온 프로덕트 디자이너용 3D 툴
Spline은 많은 옵션이 있는 툴은 아닙니다. 3D 좀 해봤다 하는 사람이 보면 세밀하게 설정할 수 있는 부분이 부족해 답답해할지도 모릅니다. 반대로 말하면 숙지 해야 할 것이 적다고도 볼 수 있습니다. Spline은 단순하지만, 기본적인 기능은 모두 갖추고 있으며, 웹에서 직접 인터랙션 할 수 있는 형태로 만들 수도 있습니다. 그런 의미에서 Spline은 프로덕트 디자이너에게 꼭 맞는 툴이라고 볼 수 있습니다.