전환율 높이는 상세 페이지 디자인. 바로 써보는 3가지 방법
디지털 프로덕트에서 상세 페이지는 사용자에게 주어진 여러 선택지 중 하나를 세세하게 설명하여 정확한 의사 실행을 돕는 도구입니다. 상세 페이지에서는 전환, 즉 비즈니스에서 유의미하게 여겨지는 사용자의 행동이 발생하는 경우가 많기 때문에 제품의 첫인상을 결정하는 랜딩 페이지만큼이나 중요하게 다뤄지는 화면입니다.

상세 페이지의 속성을 생각해봤을 때, 상세 페이지에서 전환이 발생하느냐 그렇지 않으냐는 단 2가지 조건으로 압축해볼 수 있습니다. ‘사용자가 전환하는데 필요한 정보가 있는지.’, 그리고 ‘그 정보를 얼마나 쉽게 찾을 수 있는지.’ 이제부터 위 2가지 조건을 실무에 적용하는 방법을, 효과적인 것으로만 3가지 꼽아 설명하겠습니다.
- 전환에 유리한 정보·기능 강조
- 소셜 프루프
- 시각 콘텐츠(사진, 일러스트, 영상)
전환에 유리한 정보·기능 강조
여느 화면에서도 마찬가지겠지만, 전환을 목전에 둔 상세 페이지에서는 특히나 사용자의 입장을 생각해볼 필요가 있습니다. 디지털 프로덕트에서 약속하는 상품, 서비스는 원하는 대로 살펴볼 수도 없고 문답을 즉각 주고받을 수 있는 것도 아닙니다. 손발이 묶이고 고개도 돌릴 수 없는 상황에서 눈앞에 팔랑거리는 티셔츠 한 장에 돈을 낼지 말지 결정하는 것. 이것이 사용자가 처한 입장입니다. 사용자는 이런 불편함을 지불하고 디지털 프로덕트의 접근성, 넓은 선택의 폭을 취합니다. 결국 좋은 상세 페이지와 그렇지 않은 상세 페이지는 이런 사용자의 불편을 얼마나 해소했느냐에 달려있습니다. 이를 위해서는 전환에 유용한 정보·기능과 사용자 사이의 거리를 줄이는 일이 필요합니다.

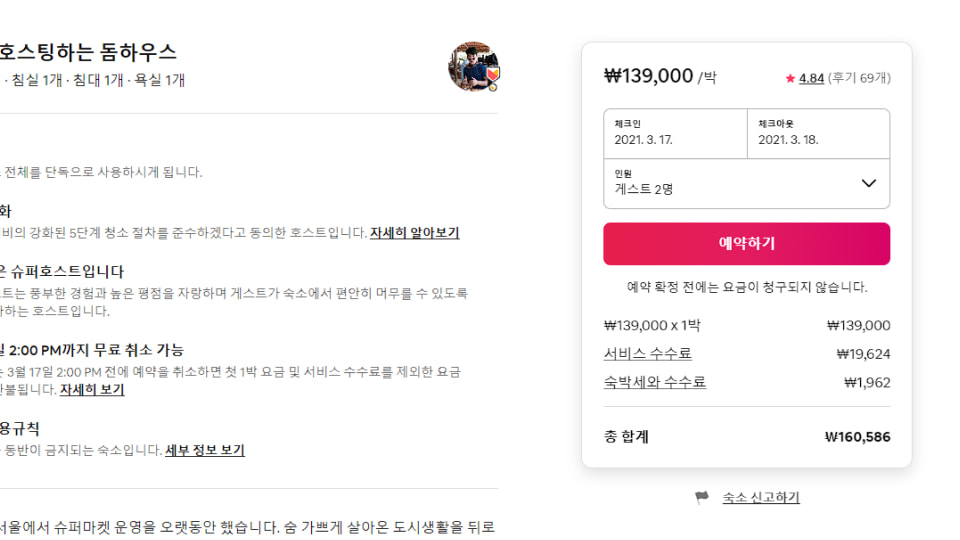
에어비앤비(Airbnb)는 데스크톱의 상세 페이지에서 예약 버튼의 위치를 상세 가격 정보보다 상단에 위치시키는 AB 테스트를 진행했고 결국 버튼 위치를 수정한 버전이 채택되었습니다.
디자이너는 종종 자신의 시각이 곧 사용자의 시각이라고 착각하는 실수를 하고는 합니다. 그렇게 설계된 레이아웃은 전혀 예상하지 못했던 사용 패턴을 만들어내기도 합니다. 에어비앤비는 예약 버튼 위치를 수정하여 예약 기능 노출에 필요한 스크롤을 최소한으로 구성했습니다.

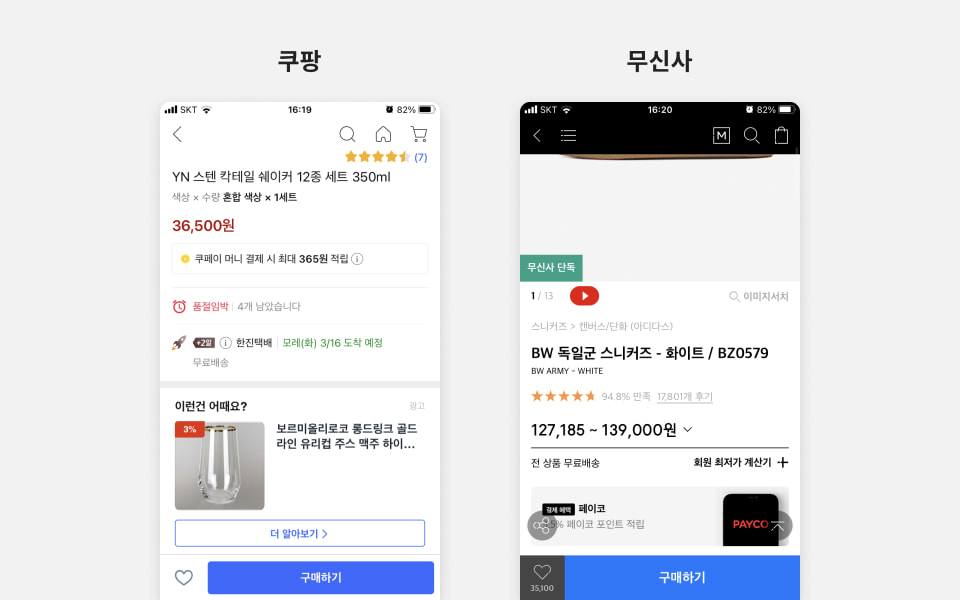
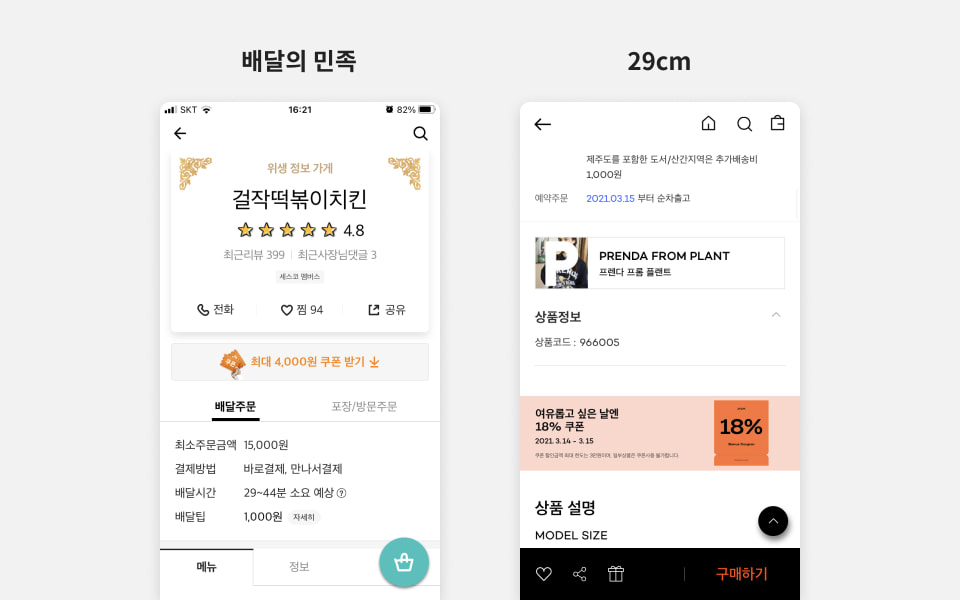
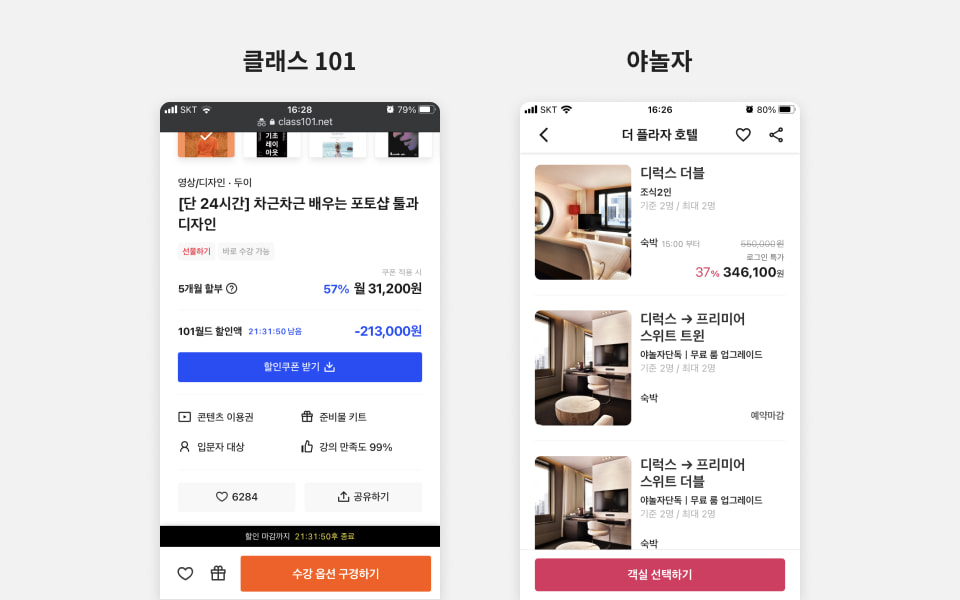
무료배송, 빠른 배송 시간 등은 커머스 서비스에서 사용자의 전환 부담을 줄여주는 대표적인 정보입니다.

할인 정보 역시 전환 부담을 줄이는 강력한 정보입니다.
이렇게 사용자가 전환하는데 유용한 정보과 기능은 상대적으로 눈에 잘 띄는 상단, 좌측에 배치해야 합니다. 순서도 전략적으로 결정해야합니다. 예를 들면 전환하는데 반품 정보가 필요한 사용자보다 상품 사진이 필요한 사용자가 더 많을 것입니다. 때문에 상품 사진은 반품 정보보다 더 위에, 더 중요하게 노출해야합니다.
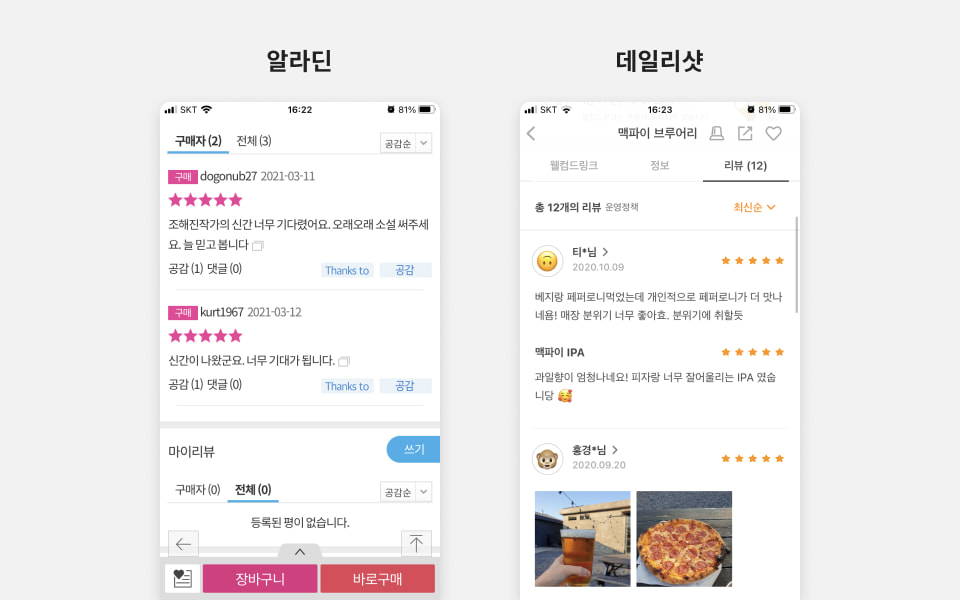
소셜 프루프
인간은 사회적 동물입니다. 한 개인은 크든 작든 사회에 의존하는 경향이 있습니다. 소셜 프루프(Social Proof)는 이런 경향에서 비롯되는 영향력입니다. 물론 제품의 전환에도 작용할 수 있는 종류의 영향력입니다.

이제 후기는 넣는 게 당연한 소셜 프루프 요소입니다. 온라인 커머스 사용자 92%가 구매 전 후기를 읽습니다. 후기의 여부로 전환율이 270%까지 오를 수 있다는 조사 결과도 있습니다. 해당 조사에는 첫 번째로 노출되는 후기가 가장 영향력 있으며, 평균 후기 점수가 5점 만점에 4.7~5.0이면 4.2~4.7인 경우보다 도리어 전환율이 낮아지는 사실 역시 알려주고 있습니다. 사용자는 다른 사람이 쓴 후기를 통해서 상품을 평가하는 기준을 세우고 나름의 검증을 시도합니다.

사람은 자신이 제외되거나 뒤처진다고 생각했을 때 두려움을 느낍니다. FOMO(Fear Of Missing Out) 마케팅은 그 점을 이용합니다. 한정 수량, 한정 기간, 넓게 보면 초대장을 통한 폐쇄적 가입 방식까지 FOMO의 예시라고 할 수 있습니다. 전환과 맞닿아 있는 상세 페이지에도 FOMO는 유용합니다. 같은 기간에 같은 숙소를 30명이 같이 보고 있다고 말하면서 선착순 경쟁 구도를 만듭니다. 남은 재고를 보여줍니다. 남은 할인 기간을 초 단위로 깎이는 타이머를 통해 보여줍니다. 이제 사용자의 전환은 수일에 걸친 고단한 비교 분석이 아니라 한정된 기회를 잡으려는 심리에 의해 즉각적으로 일어납니다.
시각 콘텐츠
상품이나 서비스에 대한 정보를 알려준다는 점에서 상세 페이지는 콘텐츠 마케팅의 연장으로 볼 수 있습니다. ‘온라인 쇼핑(혹은 UX)은 순전히 정보뿐인 경험’입니다. 상세 페이지는 가능한 여러 각도에서 찍은 고화질 상품 사진을, 실체가 없는 서비스라면 사용자가 전환을 통해 얻을 수 있는 것들에 대해 보기 쉬운 도식화된 일러스트를 제공해야 합니다.

전환율을 높일 수 있는 시각 콘텐츠는 사진만 있는 게 아닙니다. 영상 콘텐츠가 있는 상세 페이지는 그렇지 않은 상세 페이지보다 전환율이 최대 80% 높다는 연구 결과가 있습니다. 영상 콘텐츠는 정적인 사진과 글로 구성된 콘텐츠가 담을 수 없는 차원의 정보를 보여줄 수 있습니다.
상세 페이지의 역할 - 전환에 유용한 정보
상세 페이지는 디지털 프로덕트에서 빠지기 힘든 화면입니다. 그만큼 다양한 분야에서 활용되기에 분야의 특성을 살린 개선 방식이 있을 수 있습니다. 이번 글에서는 그런 점들을 최대한 배제하고 여러 분야에서 보편적으로 사용할 수 있는 팁을 준비했습니다. 하지만 어떤 방식이든 근본이 되는 원리는 같습니다. 전환에 유용한 정보를 가져다주는 것. 상세 페이지를 디자인한다면 항상 이 점을 생각해야 할 것입니다.
위시켓의 지원과 함께 제작된 콘텐츠입니다.