머티리얼 디자인의 리모델링
이 글에는 고유한 이름의 번역어가 포함되어있습니다. 괄호 안의 영어는 해당 번역어의 원어입니다.

Google I/O 2018 첫날, 5월 9일 새벽 6시의 저는 졸린 눈을 비비며 생방송을 보고 있었습니다. 바다 건너 5월 8일 오후 2시를 지나고 있는 캘리포니아는 쨍쨍한 날씨였고 Google I/O 2018의 첫 번째 디자인 세션이 열리는 중이었습니다. 당신의 제품을 위해 머티리얼 디자인 요소 커스터마이징하기(Customize Material Components for your product)라는 제목의 세션이었습니다. 서두에 Material Theming을 설명할 때까지는 심드렁했습니다. 제가 기억하는 머티리얼 디자인은 그리 예쁘지 않았으니 말입니다. 이윽고 여느 이들처럼, 제 눈은 휘둥그레질 수밖에 없었습니다. 문자 그대로, 싹 바뀌었습니다.
디자인 티타임의 두 번째 이야기는 머티리얼 디자의 변화에 관한 이야기입니다. 이과감성으로 무장했던 머티리얼 디자인의 개선, 그리고 그것이 시사하는 점에 대한 이야기입니다.
바탕부터 새롭게

2014년 한 디자인 시스템이 공개됩니다. 각종 요소는 단단하게 정적이었고 활용 역시 그랬습니다. 현실에서 조명에 비춘 종이 카드를 본떠 그 모습을 고스란히 옮겨놓은 형상과 고도 시스템(Elevation)을 가지고 있었습니다. 그 제작 과정을 자랑스럽게 보여주는 모습이란 물리 세계에 대한 광적인 동경이 엿보일 정도로 무모해 보였습니다. 크로스 플랫폼 디자인 시스템을 자칭하는 머티리얼 디자인은 떠들썩한 등장과는 달리 까탈스러운 규칙과 비관용적인 설계로 무시 받게 되었습니다. 매일 같이 심미적인 레퍼런스가 쏟아져나와도 머티리얼 디자인은 묵묵하게 수학적 근거를 기반으로 만든 투박한 시스템을 고수했습니다. 완전히 개발자를 위한 디자인 시스템이었습니다. 제국의 꿈을 가진 머티리얼 디자인은 그렇게 묻혔습니다. 머티리얼 디자인은 그런 모습이었습니다. 어떤 트렌드와도 무관한 듯 미동조차 하지 않으며 그렇게 4년 동안 숨죽이고 있었습니다. Google I/O 2018에서 공개된 머티리얼 디자인의 새 모습이 놀라웠던 건 그 때문입니다.
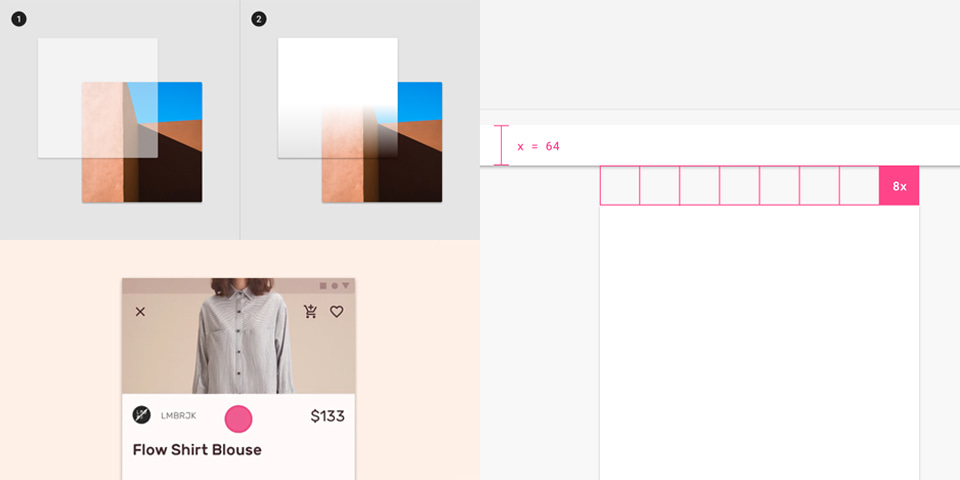
머티리얼 디자인은 기반 개념(Foundation)부터 확 바뀌면서 이해를 강요하는 느낌을 덜었습니다. 카드 중심의 디자인 환경은 여전하지만, 요소의 형태에 대해서는 훨씬 관대해졌습니다. 삼각형도, 팔각형도, 모깎기도, 모따기도 자유롭습니다. 심지어 투명도의 조절도 허용되었습니다. 그라디언트를 도입한 부분적인 투명도의 변화도 포함됩니다. 기반 개념에서 이 같은 예시를 보여준 것은 사실상 어떤 요소든 허용된다고 선언한 것이나 다름없습니다. 머티리얼 디자인의 개성이라고 할 수 있는 고도 시스템은 여전히 까다로운 기준을 가졌습니다. 대신 고도 시스템을 더욱 자연스럽게 활용할 수 있는 애니메이션이 늘었습니다. 오버랩, 푸싱, 스케일링, 거기에 현대적인 페럴렉스까지 있습니다. 트렌드를 따라가면서 본래 지니고 있었던 고유한 특징을 개선한, 아주 바람직한 발전을 엿볼 수 있는 대목입니다. 그리드 시스템도 빼먹지 않았습니다. 그리드 시스템은 전반적으로 이전보다 유연해졌습니다. 누가 머티리얼 디자인 아니랄까봐 수치적인 부분도 포함되었습니다. 여백 증가(Increment)가 그것인데요, 특정 요소의 크기를 기준으로 콘텐츠 간의 여백이나 크기를 결정하는, 정말 구글스러운 개념입니다.
읽어보셨다면 눈치채셨겠지만, 이러한 기반 개념의 변화는 단 하나의 주제로 귀결됩니다. 자유도의 개선이 그것입니다. 초기의 머티리얼 디자인은 타당한 설계를 목표로 했습니다. 근거가 명확한 디자인이었습니다. 그런데 이유 있는 디자인이 되려고 했던 그 시도는 제약이 되었습니다. 디자이너의 수고를 줄이려고 했던 의도가 또 다른 고민을 낳은 것입니다. 이번 변화는 묶여있던 디자인에게 자유를 돌려준 것입니다. 그게 중요했던 이유가 뭘까요?
브랜드와 팔짱끼고

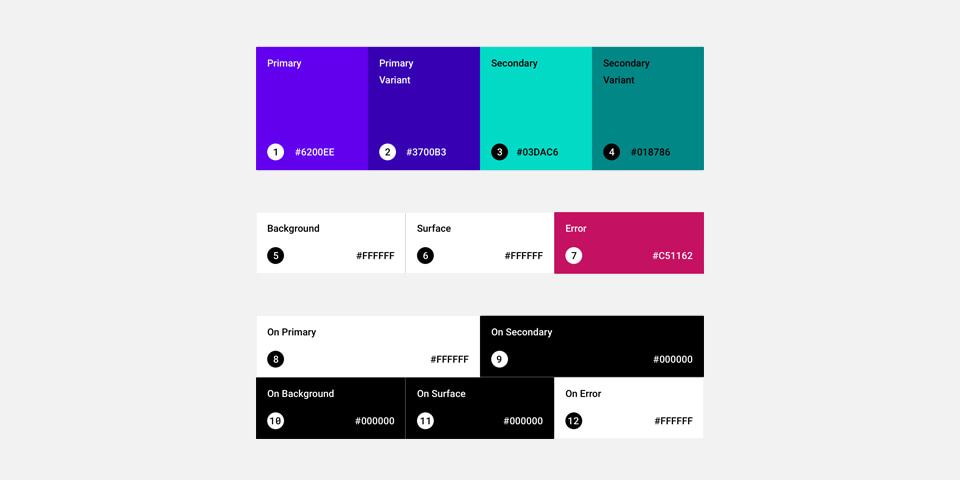
과거에 머티리얼 디자인을 살펴본 경험이 있으시다면 갖가지 색상을 네모난 박스에 넣어둔 채 주르륵 펼쳐보였던 머티리얼 팔레트를 기억하실 겁니다. 색상별로 명도를 기준으로 분류된 50~900의 열 가지 선택지와 악센트 색상 네 가지가 덤으로 딸려있던 그 화려한 팔레트 말입니다. 이번 변화로 색상 시스템은 정밀해졌습니다. 기존에 있던 주요(Primary) 색상과 보조(Secondary) 색상에 각각 변형(Variant) 색상을 추가했고, 바탕(Background), 표면(Surface), 오류(Error) 색상도 더했습니다. 여기에 On- 접두사가 붙은, 역할별 색상 위에 사용되는 색상도 추가되었습니다. 주요 색상을 가진 버튼이 있다면 그 위에는 On Primary 색상을 가진 글자를 써야 하는 것입니다. 최근 디자인 시스템이 부흥하고 있는데, 이 추세에 맞춘 개선점인 듯싶습니다. 디자인 시스템에서 세분된 색상 시스템이 나날이 중요해지고 있는 상황을 생각해보면 적절한 개선이라고 할 수 있습니다.
아이콘은 대대적인 변화를 겪은 부분으로 꼽을 수 있습니다. 무려 다섯 가지 다른 스타일로 제공되기 시작했습니다. 기존의 칠(Filled) 스타일은 유지되고, 라인(Outlined), 라운드(Rounded), 듀오 톤(Two-tone), 샤프(Sharp) 스타일이 새로이 태어났습니다. 이는 머티리얼 테마링(Theming)의 일환입니다. 브랜드의 테마에 맞추어 어울리는 스타일의 아이콘을 선택할 수 있도록 설계한 것입니다. 머티리얼 디자인의 아이콘은 본래 유명했습니다. 체계적이고 효과적인 아이콘으로 꾸려져 있었기 때문입니다. 그런데 이번에 규모가 다섯 배로 늘었습니다. 아직 모든 스타일의 아이콘이 웹 폰트로 제공되지는 않습니다만, 이번 변화는 충분히 환호할 만합니다. 아이콘 애니메이션에 대한 가이드라인 역시 이전처럼 자세합니다.
서체 쪽에서도 환영받을 만한 개선이 이뤄졌습니다. 머티리얼 디자인은 더 이상 Roboto를 강요하지 않습니다! 물론 Roboto가 깔끔하고 단순한, 현대적인 산세리프 서체라는 것은 인정하지 않을 수 없지만, 현대적일 필요가 없는 브랜드의 서비스까지 구태여 그런 서체를 강제하는 기존의 머티리얼 디자인은 한계가 분명했습니다. 헤드라인(H1~H6), 두 단계의 부제목, 본문과 버튼, 캡션, 오버 라인(Overline)으로 구성된 서체 시스템은 서체도, 굵기도, 크기도, 자간도 모두 자유롭게 커스터마이징 할 수 있습니다.
앞에서 왜 머티리얼 디자인은 자유로워지기를 선택한 것인지 의문을 던져보았습니다. 색상, 아이콘, 서체 시스템의 개선, 한결 폭넓어진 커스터마이징에서 그런 자유로움을 확인할 수 있습니다. 이유는 간단합니다. 브랜드 때문입니다. 인터랙션 디자인이 막 부흥하기 시작했을 시기에는 다채로운 시도와 개발이 곳곳에서 일어났습니다. 스큐어모피즘과 플랫 디자인 간의 논쟁도 그 시기에 발생했습니다. 그때는 새로운 요소, 전혀 다른 방식의 제시로 사용자의 이목을 끌 수 있었습니다. 그러나 그런 시도는 장단이 명확했습니다. 시간이 흘러 남게 된 디자인은 모두 흔들리지 않는 기반을 지게 되었습니다. 그런 현재 상황에서 서비스를 강조할 수 있는 건 새로운 요소가 아닌 참신한 브랜드의 표현입니다. 디자이너가 목표로 삼아야 하는 건 그런 디자인입니다. 디자이너에게 필요한 건 그런 디자인 시스템입니다.
거기에 한 발자국 더

머티리얼 디자인의 발전이 위에서 끝났다면 그건 그것대로 만족스러웠을 겁니다. 필요했던 부분은 모두 개선되었습니다. 머티리얼 디자인은 한 발자국 전진했습니다. 그래서 새로 추가된 디자인 요소를 확인했을 때는 경탄했습니다. 머티리얼 디자인은 발전으로 만족하지 않은 모양이었습니다. 그 도전의식이 가리키는 바는 명료했습니다. 진화였습니다.
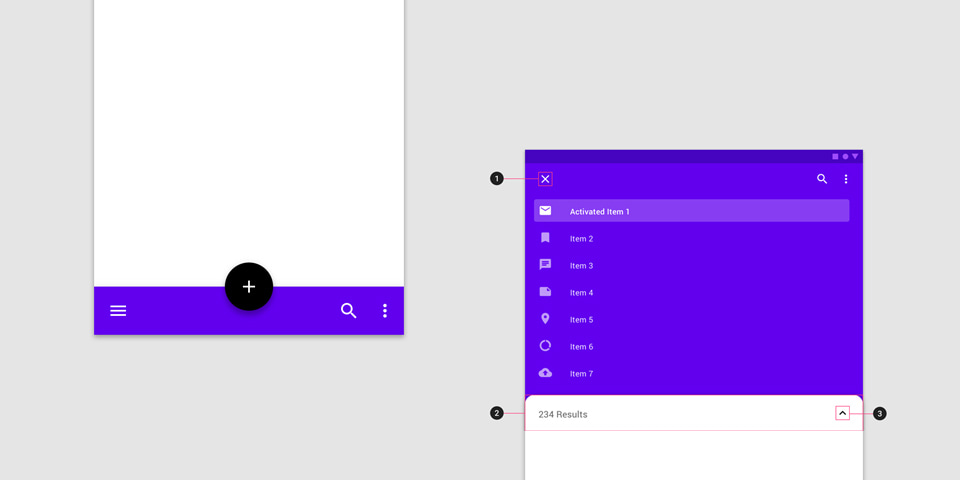
하단 앱 바(Bottom App Bar)는 뜨거운 감자입니다. 업데이트 된 머티리얼 디자인의 여러 요소 중에서도 가장 많은 논란을 낳았습니다. 그 이유를 아시려면 먼저 앱 바의 개념에 대해서 생각해봐야 합니다. 앱 바는 안드로이드에서 파생된 머티리얼 디자인 고유의 요소입니다. 모바일 인터랙션 디자인에서 내비게이션의 개념이 바로잡히지 않던 시절, 안드로이드는 앱 바를 내놓았습니다. 애플리케이션 최상단에 위치한 그것은 내비게이션의 역할과 기능적 역할을 동시에 수행했습니다. 작은 모바일 화면에서는 꽤 효율적으로 보였습니다. 이후 내비게이션의 역할이 중대해지면서 앱 바에 기능적인 요소만 남기려는 경향이 많아졌습니다. 하지만 앱 바는 최상단에 위치해서 접근이 쉽지만은 않았습니다. 하단 앱 바는 그런 문제점을 해결하고자 등장한 요소입니다. 하지만 앱 바 내에서 기능적 요소와 기타 요소의 분리는 아직 완전하지 않습니다. 과도기적인 이 시기에 하단 앱 바가 논란이 되는 건 당연한 일입니다.
백 드롭(Backdrop)은 굉장히 창의적인 요소입니다. 카드 중심으로 구성된 머티리얼 디자인에서는 매우 조화로운 요소이기도 합니다. 배경, 그리고 콘텐츠가 담긴 카드(Surface)를 분리하는 것이 기본 개념입니다. 앱 바의 형상과 기능을 배경에 놓고, 카드의 위치를 조절할 수 있게 하여 앱 바의 확장(Active Back Layer)을 유도합니다. 모양만 다른 햄버거 메뉴가 아니냐는 비판도 있지만, 작은 모바일 화면에서 머티리얼 디자인 특유의 고도 시스템과 카드 중심 디자인을 효과적으로 운용한 요소라고 생각합니다.
이외에도 버튼과 칩(Chip), 스낵바를 비롯한 다양한 요소들이 조밀하고 다채로워졌습니다. 데이터 테이블, 중앙 정렬 구분선과 작은 표제가 붙은 구분선도 새롭게 추가되었습니다. 텍스트 필드는 두 가지 스타일로 처음부터 재설계되었는데, 다소 선형적이고 산만했던 기존의 모습은 옅은 배경에 하단 경계선을 가진 칠(Filled) 스타일과 경계선만으로 구성된 라인(Outlined) 스타일이 탄생했습니다.
카드 놀이에서 시작된, 더 이상 놀이라고 부를 수 없는.

갑작스러운 변화라고 생각될 수 있습니다. 이는 구글도 경계한 바인지 여러 도구를 준비했습니다. 대표적인 것은 머티리얼 디자인 페이지에서 열람할 수 있는 머티리얼 스터디스(Material Studies)라는 쇼케이스들입니다. 이 쇼케이스에서 머티리얼 디자인을 어떤 곳에서 어떤 방식으로 적용했는지 자세히 확인할 수 있습니다. 머티리얼 디자인의 업데이트와 사용에 대해서 이해할 수 있는 멋진 학습 도구입니다. 이번 변화에 얼마나 큰 노력을 기울였는지 알 수 있는 부분이기도 합니다.
이번 Google I/O 2018에서는 안드로이드 P의 새 기능이나 구글 어시스턴트의 발전과 같이 쟁쟁한 주제가 많이 공개되었습니다. 그럼에도 불구하고, 내용적인 측면에서 머티리얼 디자인의 업데이트는 그와 비교해서 전혀 위축될 것 없는 소식이었습니다.
머티리얼 디자인은 종이 카드 한 장에서 시작해서 물리 세계를 효과적으로 재현하고자 하는 꿈을 가지고 있었습니다. 카드 놀음으로 폄화 되었던 그 꿈은 이제 전혀 다른 방향으로 나아가고 있습니다. 그 발전을 응원하지 않을 수 없습니다. 이번 변화는 트렌드를 인정하고, 브랜드를 존중하고, 새로움을 추구하는 바람직한 행보입니다. 이제 머티리얼 디자인은 수학적인 근거에만 매달리지 않고, 말뿐인 크로스 플랫폼 지원에 붙어있지도 않습니다. 지난 실패를 뒤로하고 개방성과 유연성이라는 카드를 쥔 채 새로운 게임을 시작하고 있습니다.
그렇습니다. 다음 턴이 다가옵니다.
참고자료
Customize Material Components for your product (Google I/O ‘18)